🎯 완성도 높은 AI 통역 오픈소스 앱 소개!
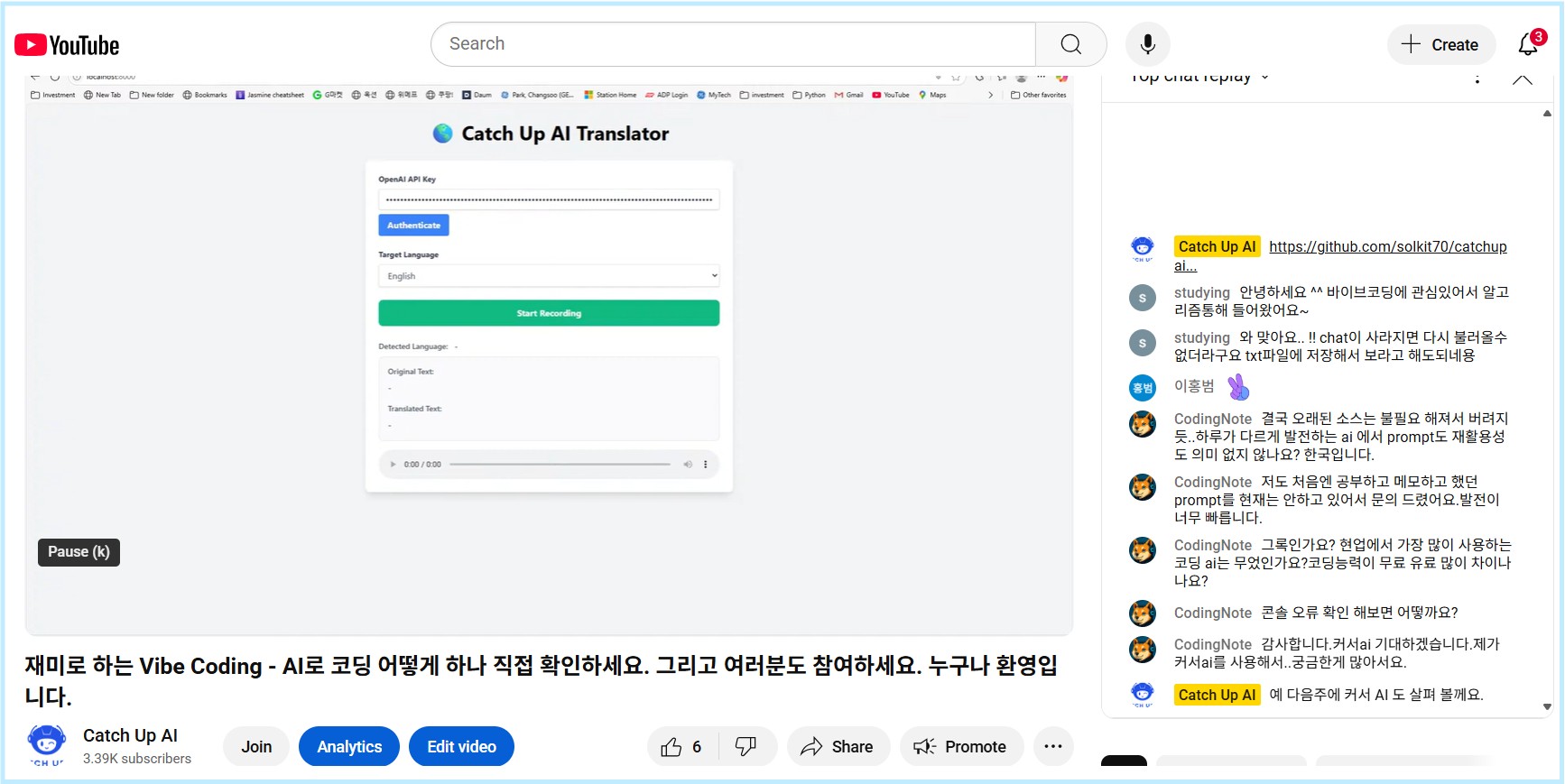
무료로 사용 가능한 오픈소스 기반의 AI 통역 앱을 발견했습니다!
이번 주 Vibe Coding 라이브 방송에서는 이 소스코드를 기반으로 참가자들과 함께 기능을 업그레이드할 예정입니다. 🚀
💻 이 영상에서는:
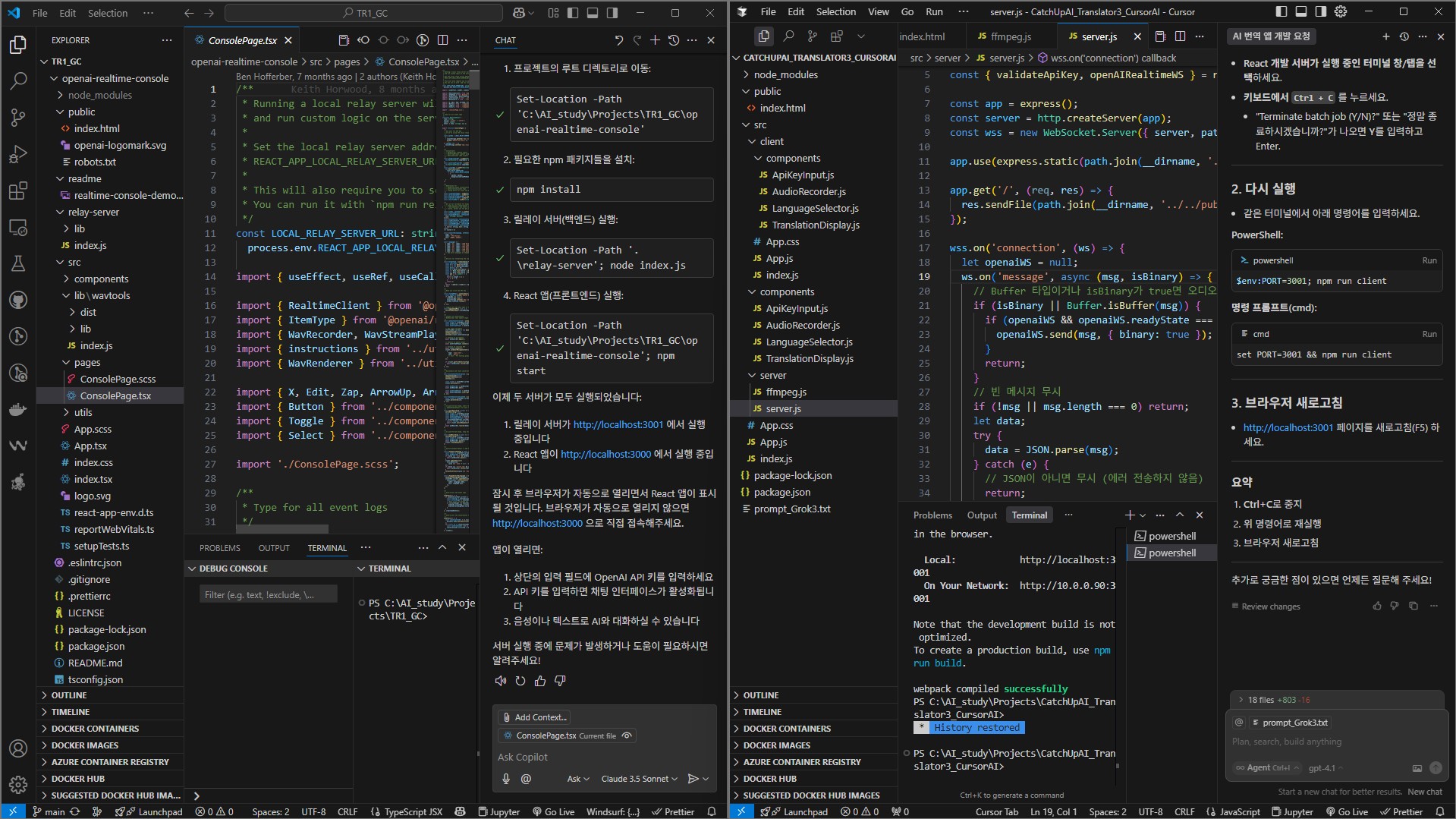
소스코드를 내 컴퓨터에 설치하고
Local 환경에서 실행하는 방법을
Vibe Coding 방식으로 공유합니다!
🛠️ 지금까지 다양한 방법으로 AI 통역 앱 개발 도전해봤습니다:
🧱 아무것도 없는 상태에서 직접 시작하기
📚 튜토리얼 샘플 코드로 시작하기
🧠 AI가 생성한 Prompt로 체계적인 개발
그리고 이번에는…
📥 완성된 오픈소스 앱 전체를 다운받아 Vibe Coding으로 진화시켜 봅니다!
🗣️ 라이브 방송 중 의견을 주시면, 바로 반영해서 기능을 개선합니다!
✅ 의견 주신 분은 공동 개발자(Contributor) 로 README에 등록됩니다.
📺 재미로 하는 Vibe Coding 라이브 방송 안내
🗓️ 매주 일요일 밤 9시 (KST)
🌍 함께 배우고, 함께 성장하는 협업 프로젝트!
많은 관심과 참여 부탁드려요! 🙌
https://youtu.be/rOLmI7jUDgQ