정말 코딩 하나도 안하고 1시간만에 AI 어플리케이션 개발이 가능하네요.
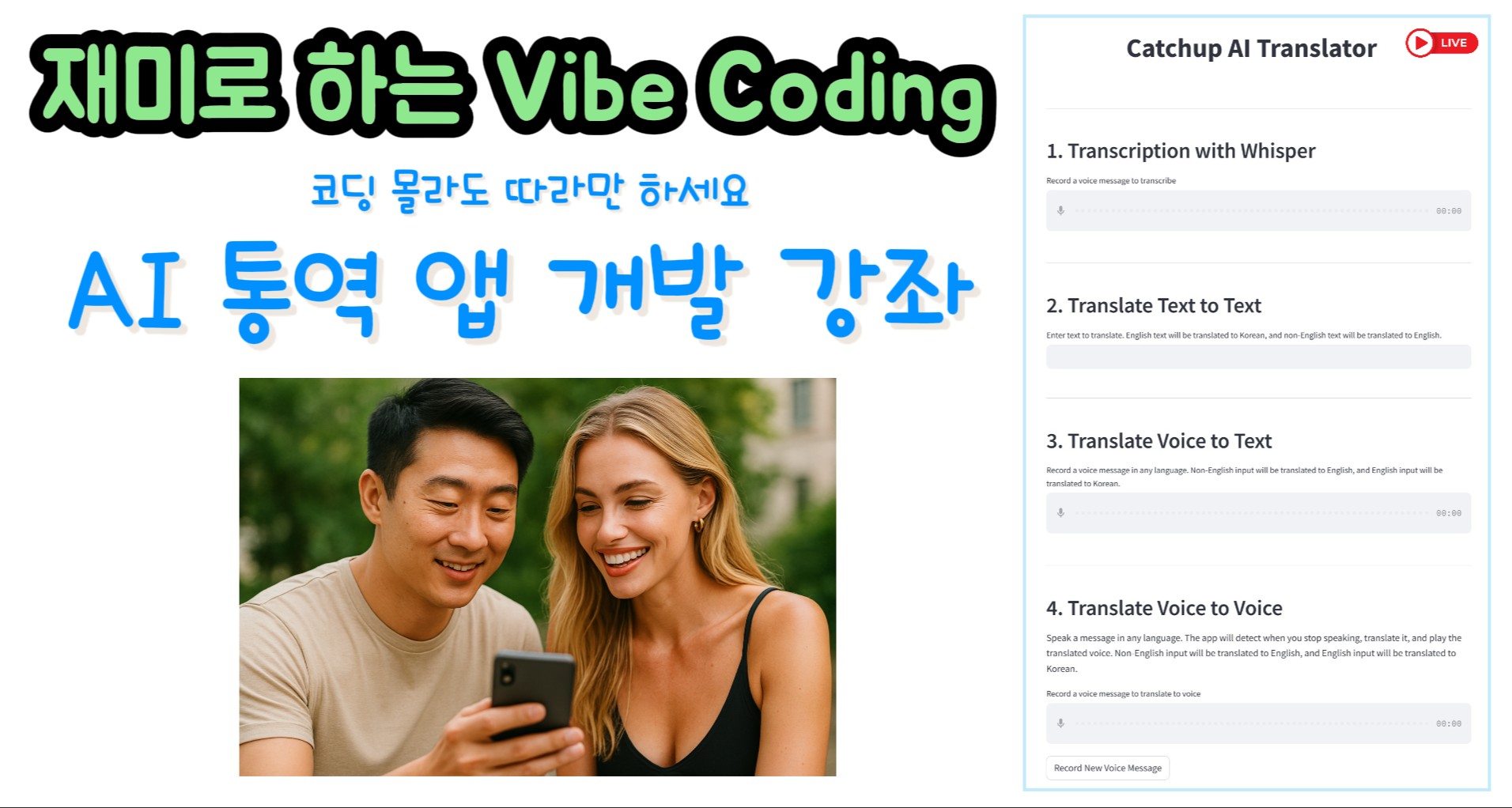
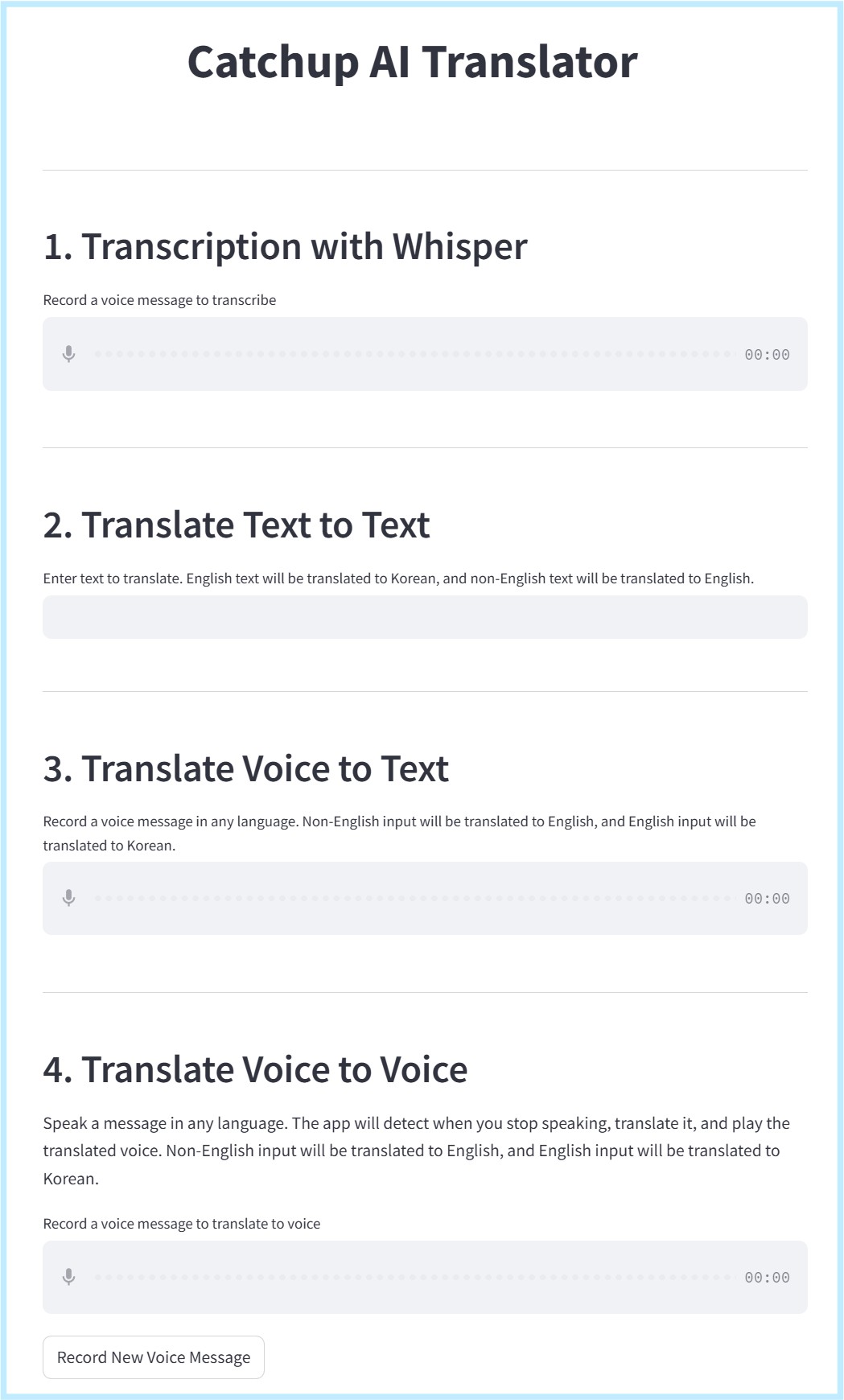
오늘 재미로 하는 Vibe Coding 에서는 AI 번역 앱을 개발 했습니다.
그냥 한번 따라만 해 보세요.
코딩 하나도 모르는 분들도 AI 번역 앱을 개발하실 수 있도록 차근 차근 설명하면서 시범을 보였습니다.
지인분 부탁으로 GItHub Copilot 으로 이 앱을 주말에 만들었습니다.
다른 분들에게도 도움이 될 것 같아서 그 과정을 유투브 라이브에서 한번 더 반복했습니다.
결과는 같고 과정은 달랐습니다.
Vibe Coding 은 어떻게 진행이 되야 되는지 한번 직접 경험해 보세요.
그러면 어떻게 해야 좀 더 잘 할 수 있는지 Know How 가 생기실 겁니다.
라이브 접속하신 분들과 대화도 하고 질문과 답변도 합니다.
한번 처음부터 끝까지 느긋하게 보세요.
좀 더 빨리 진행하시고 싶으신 분들은 실행 속도를 1.25 나 1.5 로 해 놓고 보셔도 좋을 것 같습니다.
재미로 하는 Vibe Coding 은 라이브에 접속하신 분들과 같이 한두시간 내에 앱을 개발해 보는 것을 목표로 하고 있습니다.
코딩 전혀 모르셔도 됩니다.
다음 라이브 때도 많은 분들 접속하셔서 같이 앱을 개발해 보면 좋겠습니다.
라이브에 접속 못 하셨더라도 채팅창에 질문 남겨 주시면 잘 답변 드리겠습니다.
그럼 다음 라이브 방송에서 뵙겠습니다.
https://www.youtube.com/live/r9zwLkMV1DE?si=vnhADCuMnyZHs4rA



'Catchup AI' 카테고리의 다른 글
| 📢 [라이브 방송 안내] 재미로 하는 Vibe Coding - Open Project (0) | 2025.05.10 |
|---|---|
| (미스창) 무료 AI 직원 고용해서 회사 홈피 제작 출판까지 - 초보 Web Designer와 Cloud Engineer 는 이렇게 대체 할 수 있겠네요. (0) | 2025.05.08 |
| Reflexion 논문 설명 - AI 도 사람처럼 자기 성찰을 통해 성장합니다. 이해하기 쉬운 논문이네요. (0) | 2025.05.04 |
| 재미로 하는 Vibe Coding - 참여하셔서 기능을 개선해 주세요. 기여자 명단에 추가 됩니다. (0) | 2025.05.03 |
| Vibe Coding 새로운 Open Project 를 제안합니다. 코딩 경험 없어도 참여해서 AI 번역 앱을 같이 만들어 봐요 (0) | 2025.04.26 |
| Basic Reflection 소스코드 분석 ft. AI 가 코딩하는 시대, 당신의 역할은? 지금 준비하세요. (0) | 2025.04.18 |
| Vibe Coding - 이제 앱 개발 직접 하세요. AI 가 도와 드립니다. (모두 무료) (0) | 2025.04.14 |
| LLMCompiler 3 : LangSmith 를 활용해 소스코드 쉽게 분석하기. ft. 프롬프트 작성하지 말고 가져다 쓰세요 (0) | 2025.04.11 |
| AI 시대 코딩 배워야 합니다. 왜 그런지 직접 보여 드립니다. (0) | 2025.04.05 |
| Seattle 지역 AI Startup 다 모였다 - Seattle Startup Summit 2025 (1) | 2025.03.29 |