AI Multi-Agent Application - 현시점 한계 분석. 지금 배울 필요가 있을까? 예 지금 배우셔야 합니다.
2024. 12. 24. 08:11 |
오늘은 AI Agentic Workflow 가 아직 실제 Business 에서 활발하게 활용되지 못하는 이유를 분석해 붑니다.
현재 하드웨어와 소프트웨어 적인 한계가 분명히 있습니다.
그 한계들은 무엇들인지 하나 하나 분석해 보겠습니다.
그리고 그것들은 언제 어떻게 극복될 수 있을지 알아보겠습니다.
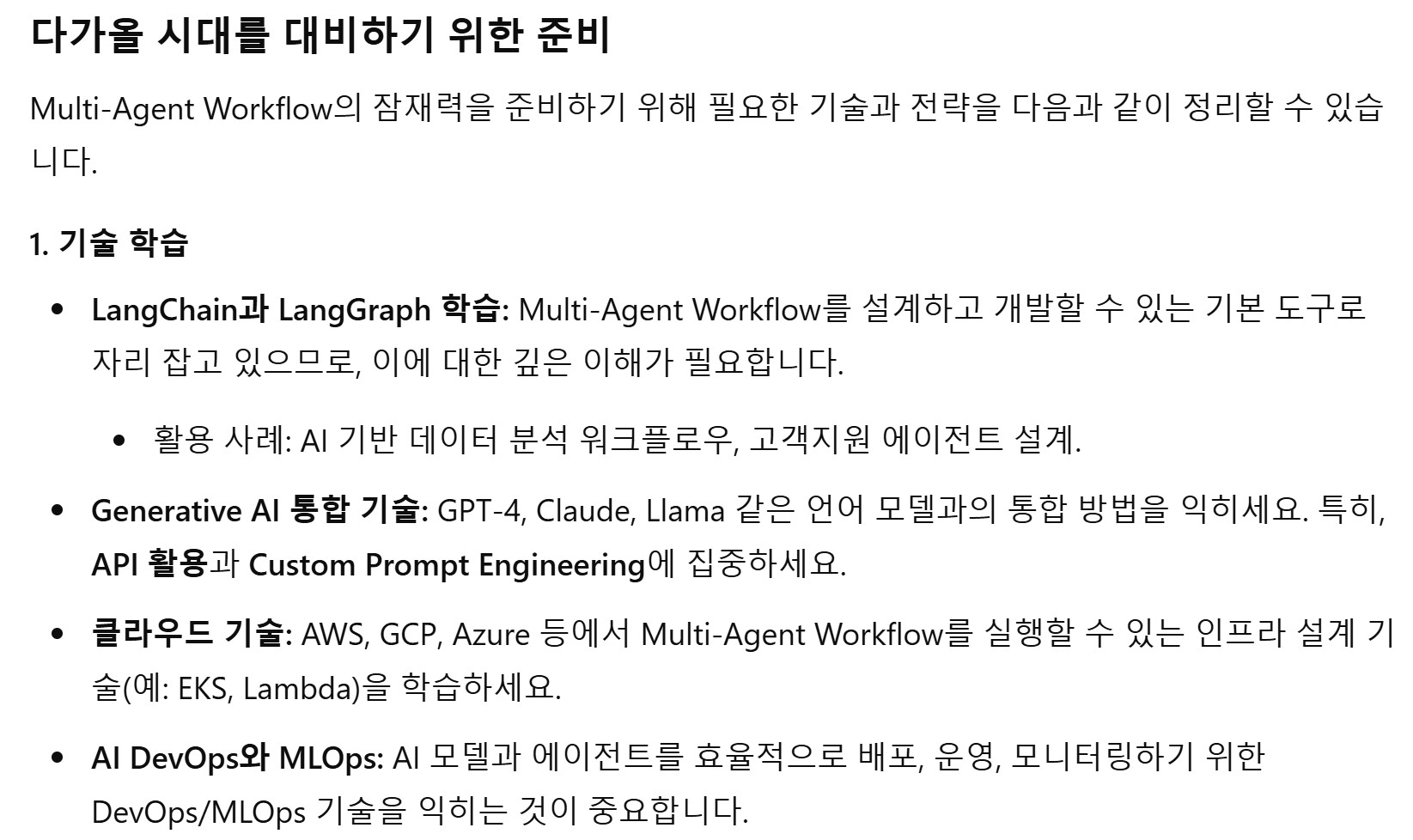
이 기술이 실제 Business 에서 필요로 하는 때를 대비해서 나는 어떤 기술들을 배워야 할지에 대해서도 제가 생각하는 부분을 공유해 드리겠습니다.
저는 이런 분석과 전망을 가지고 이 AI Multi-Agentic Workflow 를 적용하는 기술들을 배우고 있습니다.
여러분들의 생각은 어떤지요?
같이 고민해 보면 좋겠습니다.
https://youtu.be/hRPariJe350?si=bKBu72eipPnwXXEI