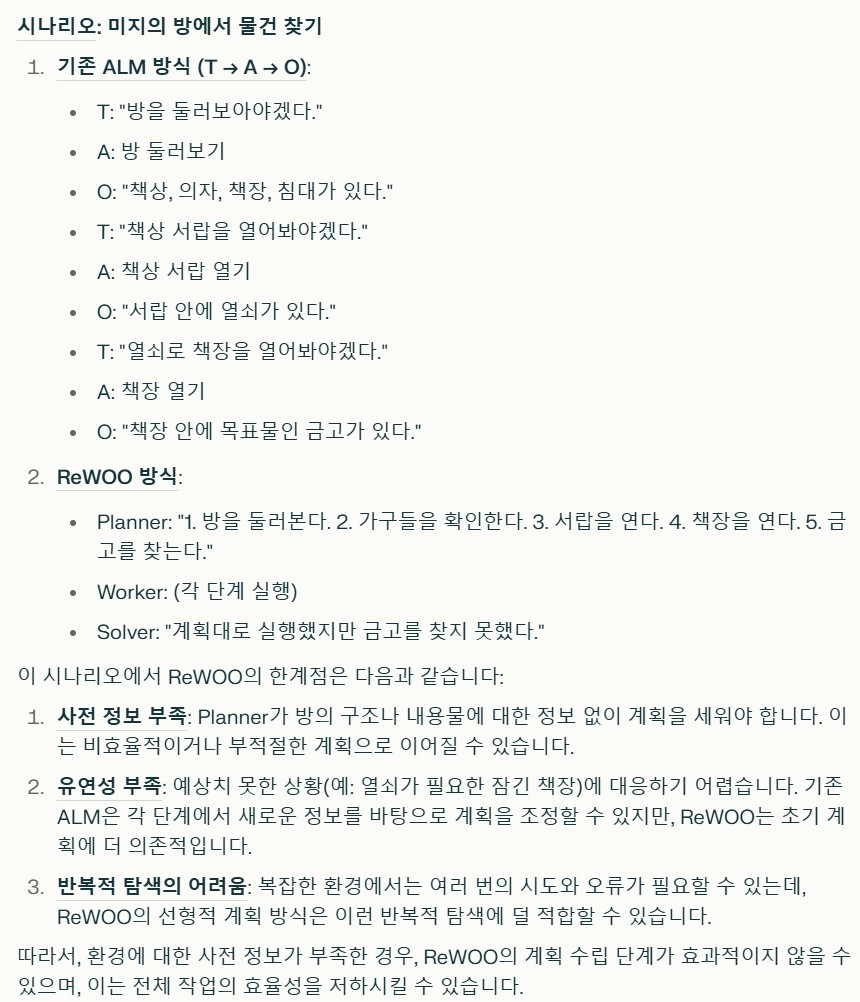
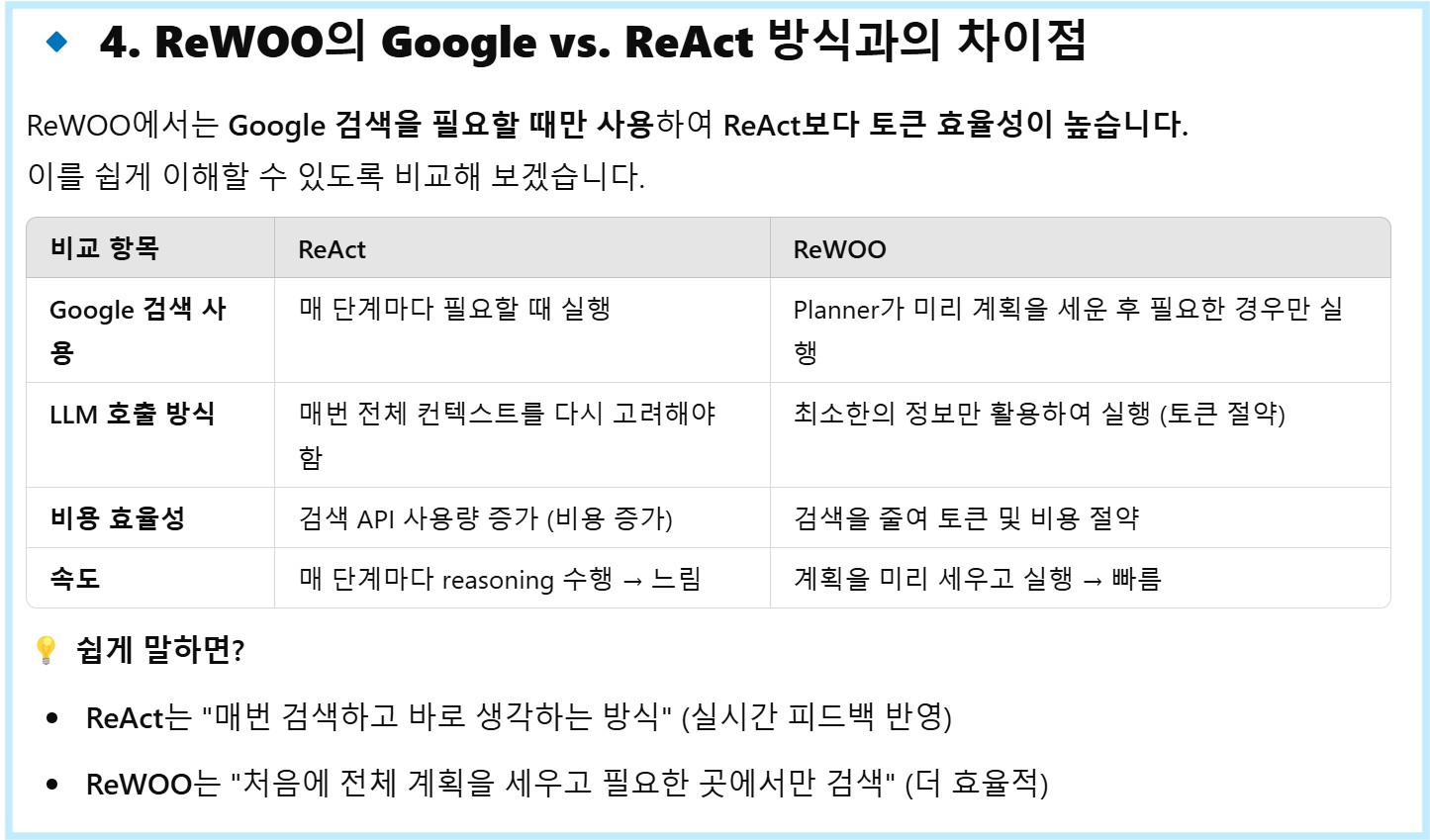
이번 시간은 ReWOO (Reasoning without Observation) 추론 방법론을 구현한 소스코드를 분석하는 시간입니다.
먼저 처음 시작할 때 AI 시대 IT 직종에 직업을 구하시거나 계속 유지하고 싶으신 분들께 도움이 될 내용을 다뤘습니다.
제가 25년간 한국과 미국에서 IT Engineer로 근무했던 경험과 계속 AI App 개발을 공부하면서 생각해 왔던 것을 공유합니다.
Every app will be reinvented with AI.
지금 존재하는 모든 앱은 AI로 다시 태어날 것입니다.
그렇다면 AI 를 기존 앱에 접목 시키거나 새로운 AI 앱을 개발할 때 어떤 능력을 가진 인재가 필요할까요?
당연히 AI 앱 개발과 관련된 지식이 있는 인재가 필요할 것입니다.
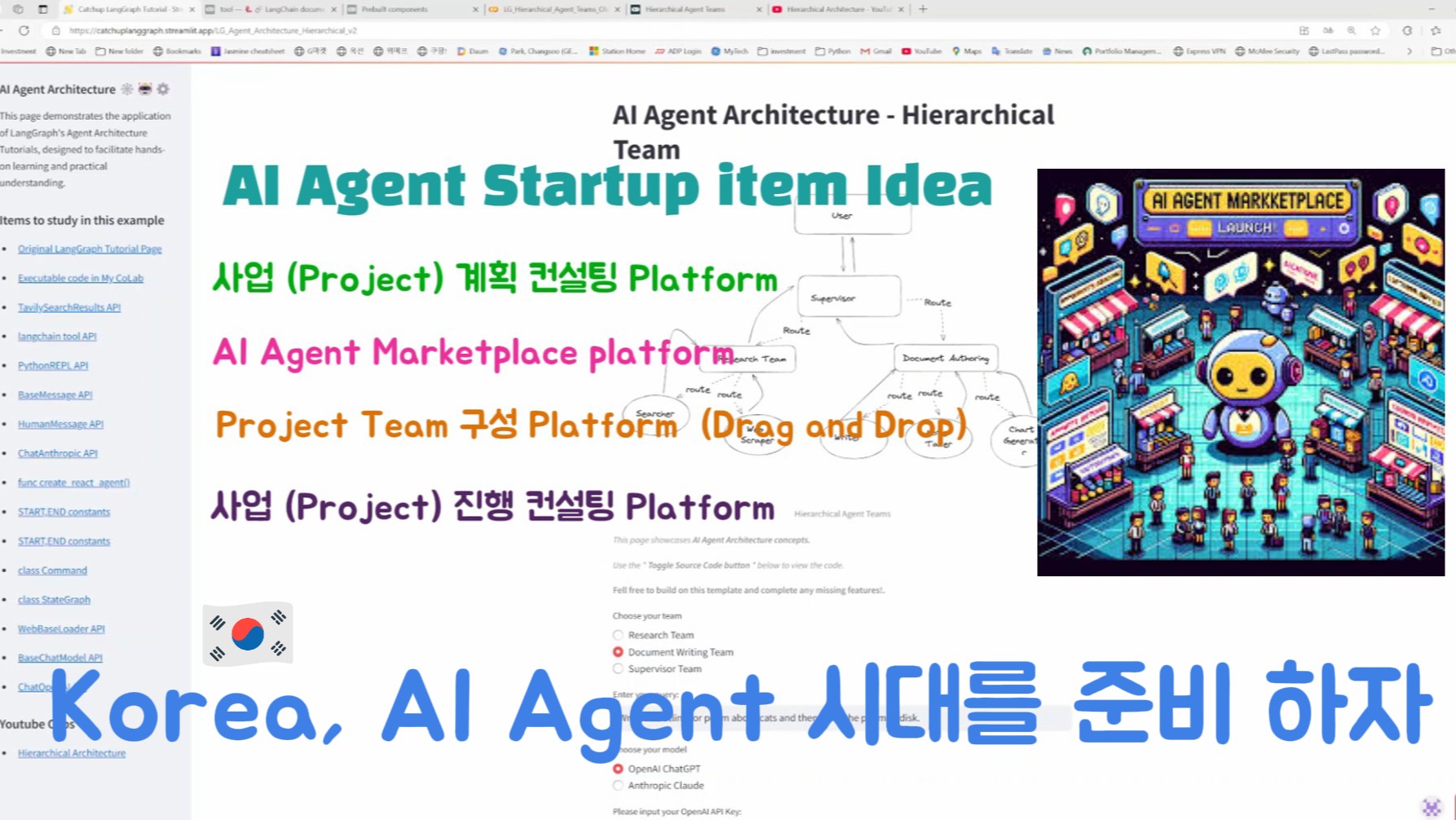
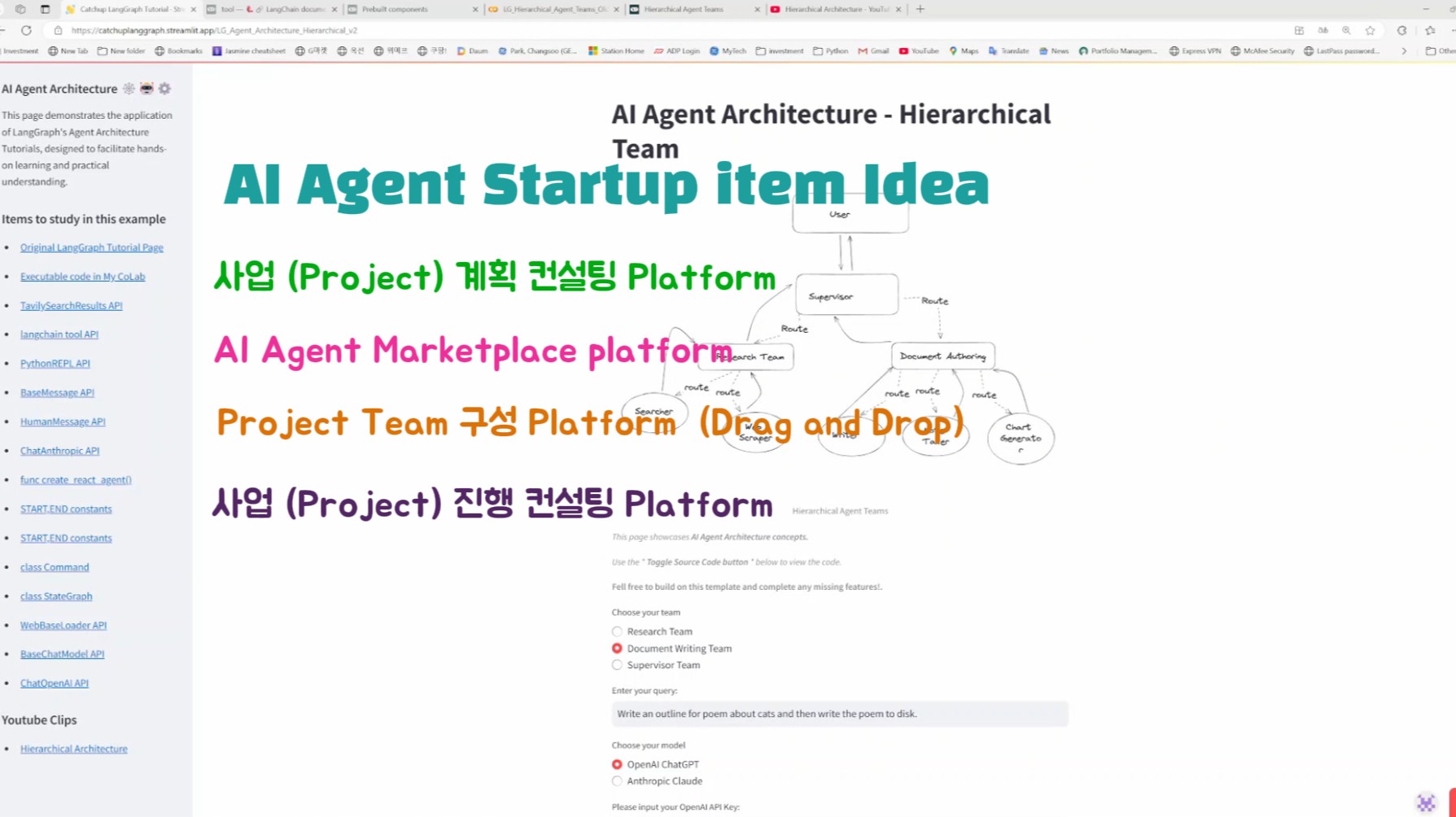
그 AI 앱 개발 관련 지식이 어떤 것들인지 그리고 곧 닥칠 수 많은 AI 앱 개발 프로젝트들에서는 어떤 팀 구성원이 새로 필요하게 될지 고민한 내용을 공유합니다.
AI 시대, 여러분의 커리어와 비즈니스 경쟁력을 높이는 데 도움이 되길 바랍니다!
https://youtu.be/_MnR4K59fVg?si=jg5n4o2xQoetXli2















'Catchup AI' 카테고리의 다른 글
| [REWOO] AI 비용절감과 성능 향상을 동시에... 일석 이조 추론 방법론을 제대로 파헤쳐 봅시다. (1) | 2025.03.03 |
|---|---|
| 세금 보고 AI 활용 꿀팁 공유! 올해는 AI 와 함께 세금 보고 하세요. (0) | 2025.02.27 |
| 추론 방법론 비교 최종회 - 최강 AI 추론 모델들의 답변은? p.s. 일론 머스크 때문에 순위를 바꾼 사연 (0) | 2025.02.24 |
| 같은 질문에 대해 AI 들은 얼마나 다르게 답변할까? - 추론 방법론을 물어 봤습니다. - (0) | 2025.02.22 |
| AI 시대 준비는 추론에 대한 이해 부터... AI에게 질문을 잘하면 성공합니다. (0) | 2025.02.21 |
| MS AI Agent 어플리케이션 개발 환경 Azure AI Foundry 를 쉽게 설명해 주네요. (0) | 2025.02.17 |
| Microsoft Reactor 강좌 - Getting Started with Generative AI in Azure 1 (2) | 2025.02.16 |
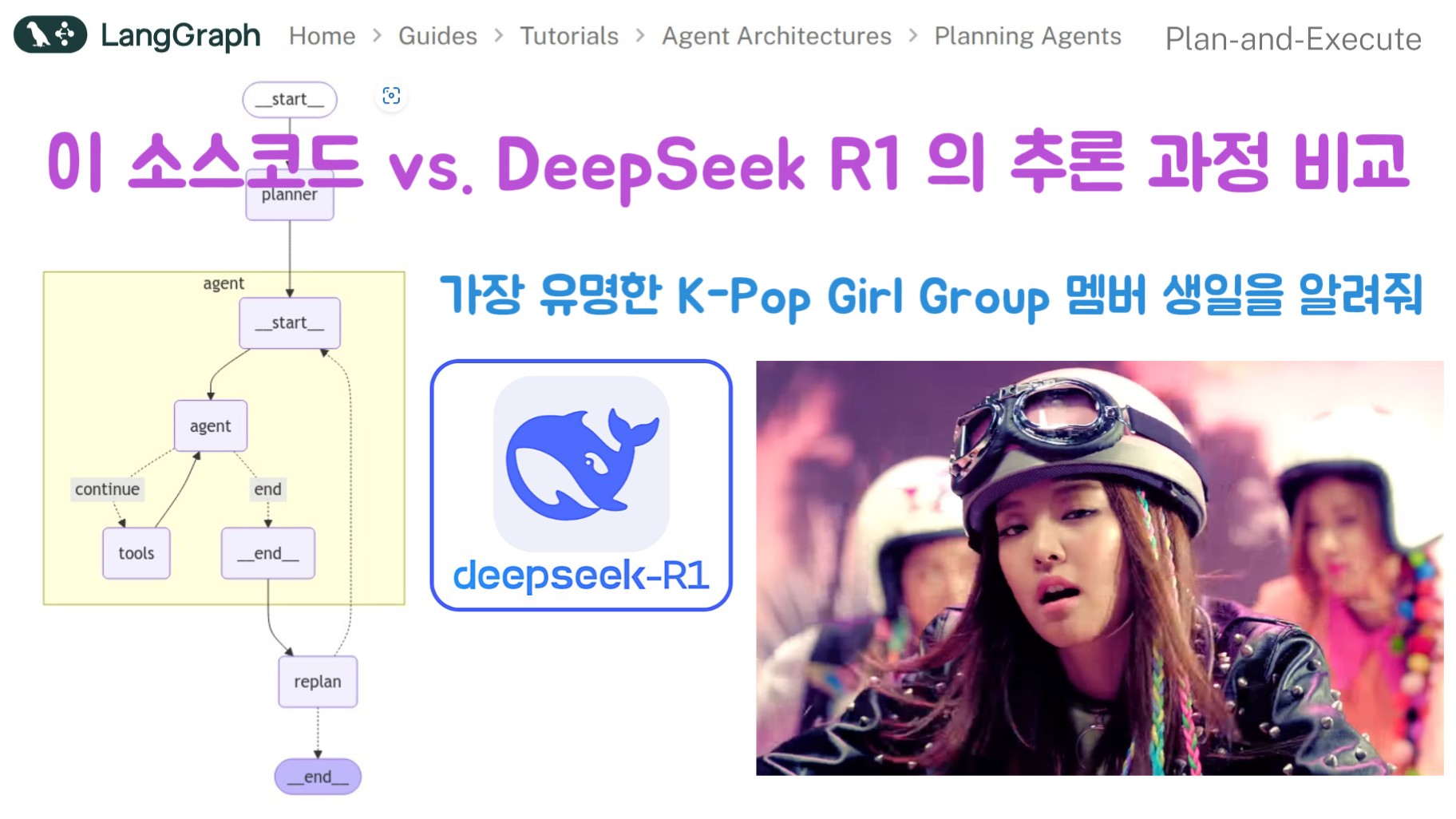
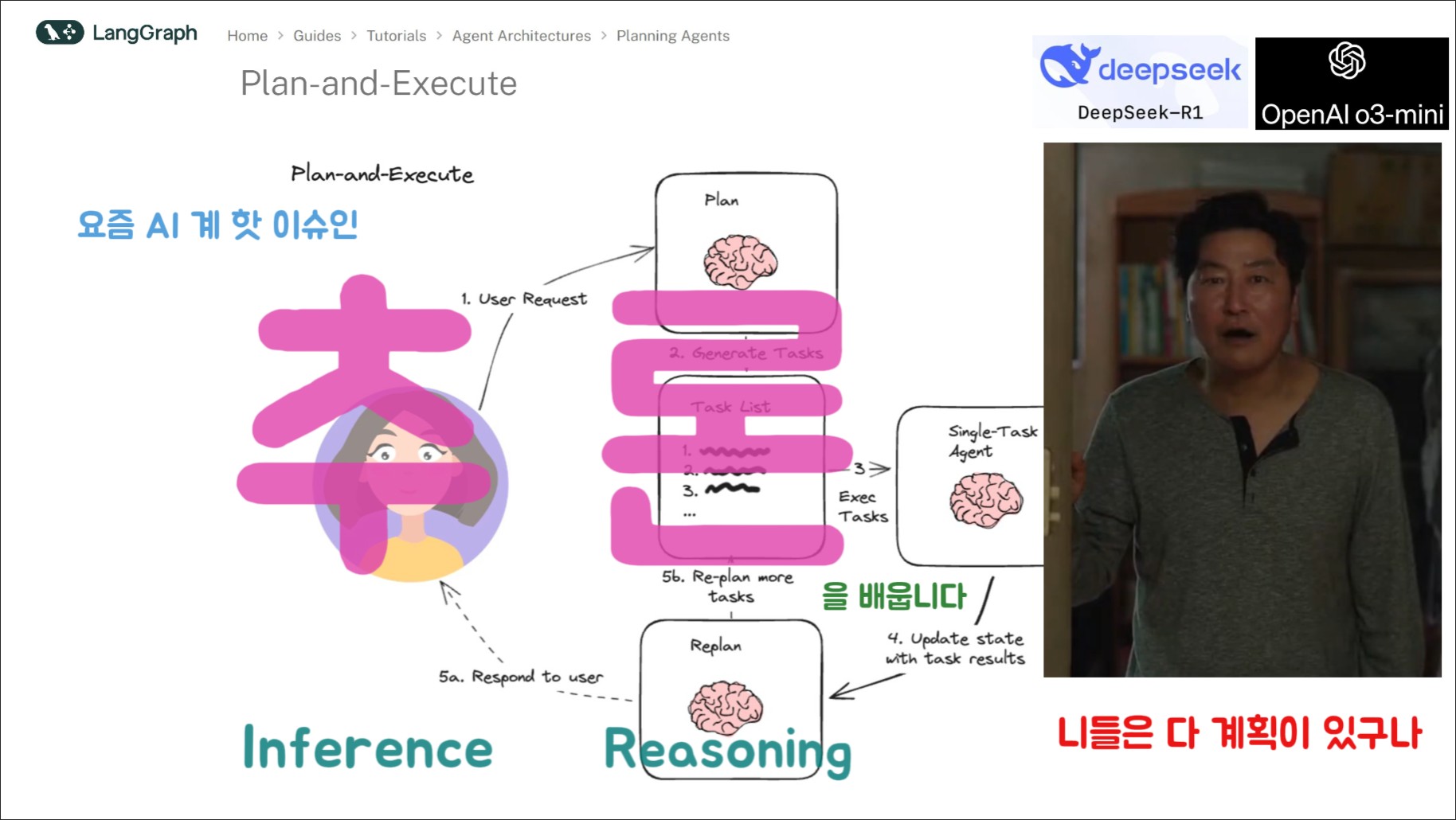
| Plan & Execute 최종회 - 이 소스코드와 DeepSeek R1 의 응답을 비교해 보았습니다. 결과는 ... ㄷㄷㄷ (1) | 2025.02.14 |
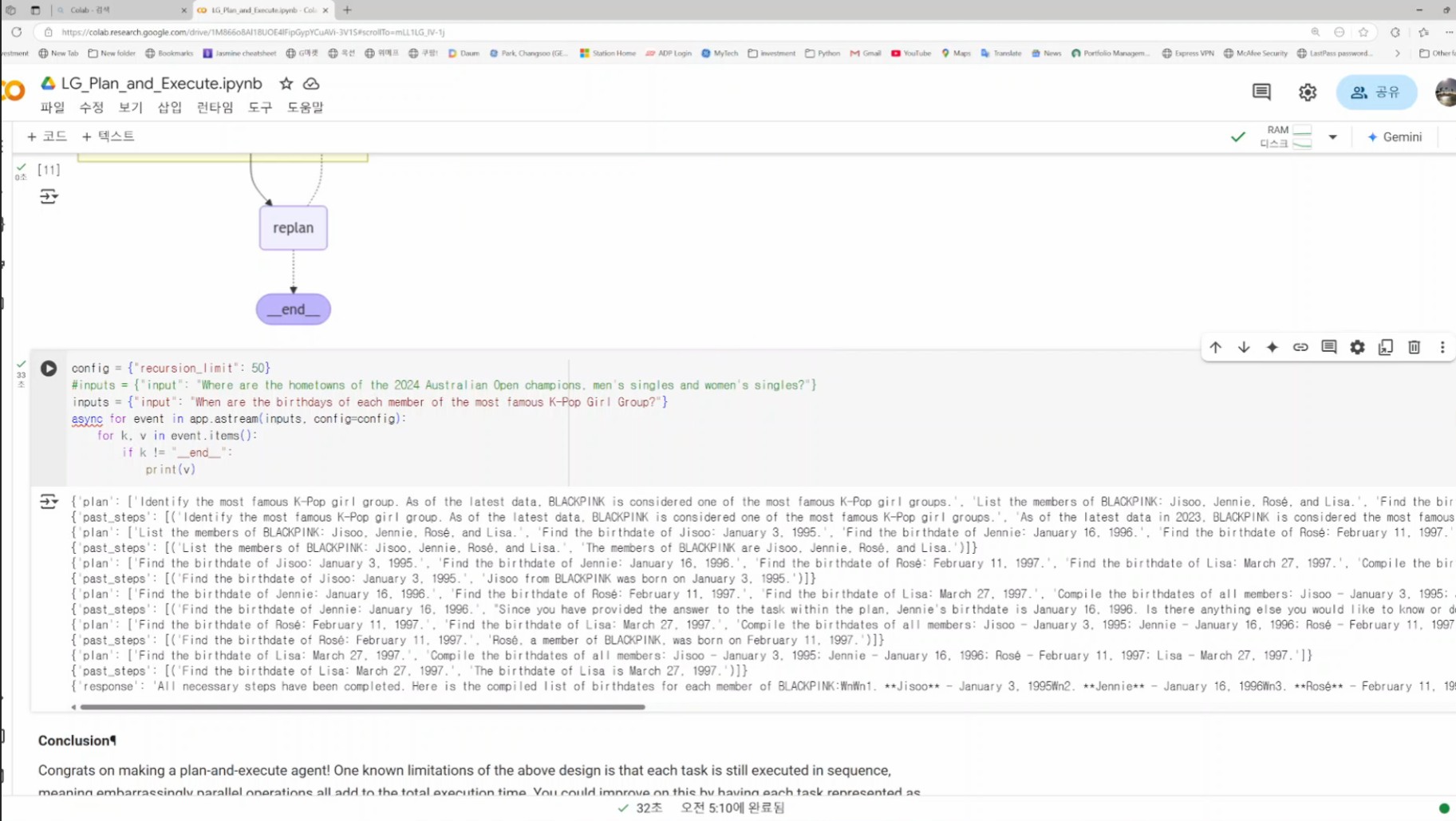
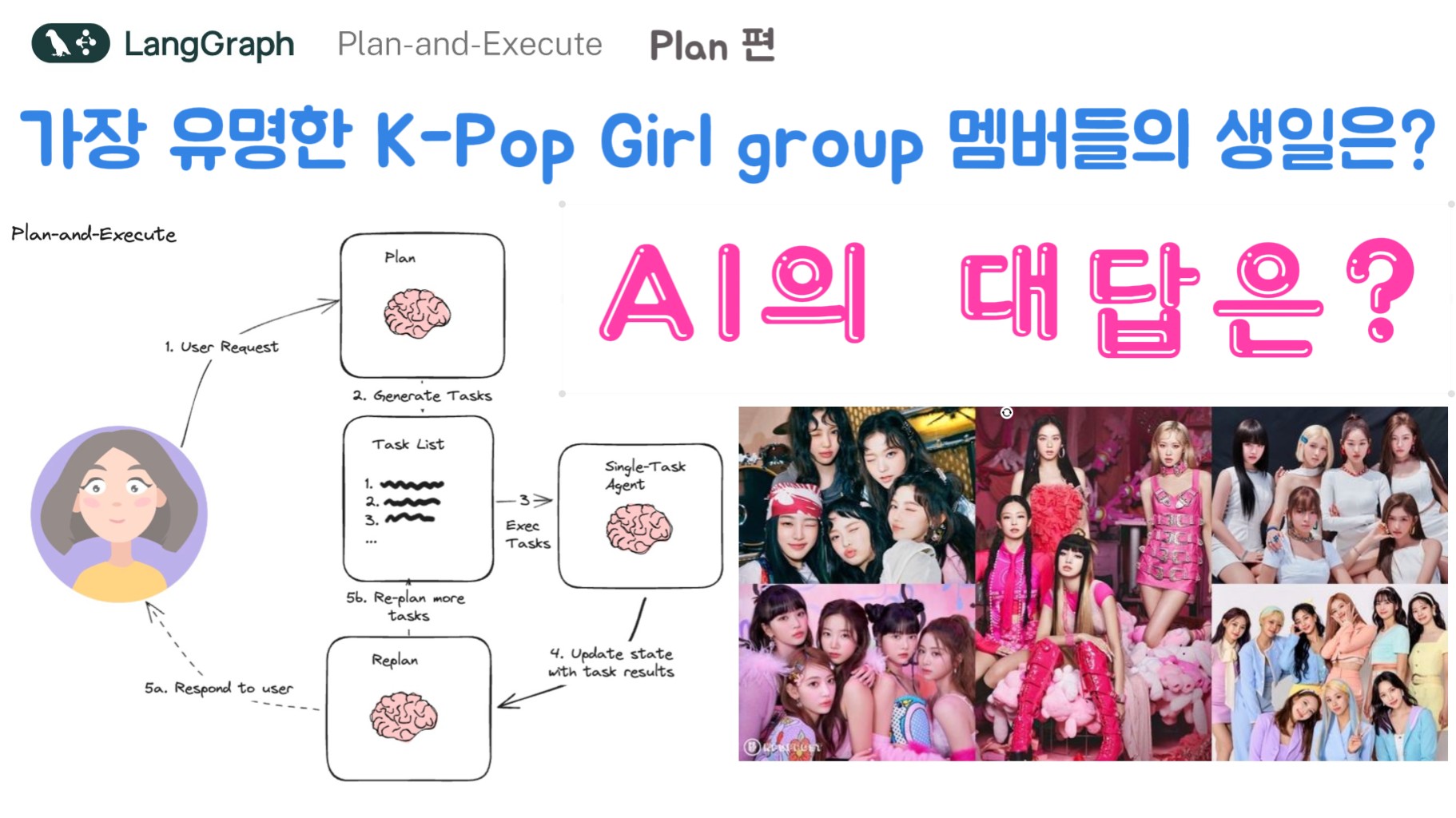
| AI Agent, Plan & Execute : Plan 편 - 가장 유명한 K-Pop Girl Group 멤버들의 생일은? 과연 AI 의 대답은? (1) | 2025.02.12 |
| 코딩의 판이 바뀐다 - Prompt를 지배하는자, AI Agent 개발의 챔피언이 됩니다. (0) | 2025.02.08 |