오늘은 Part 6 Customizing State를 배웁니다.
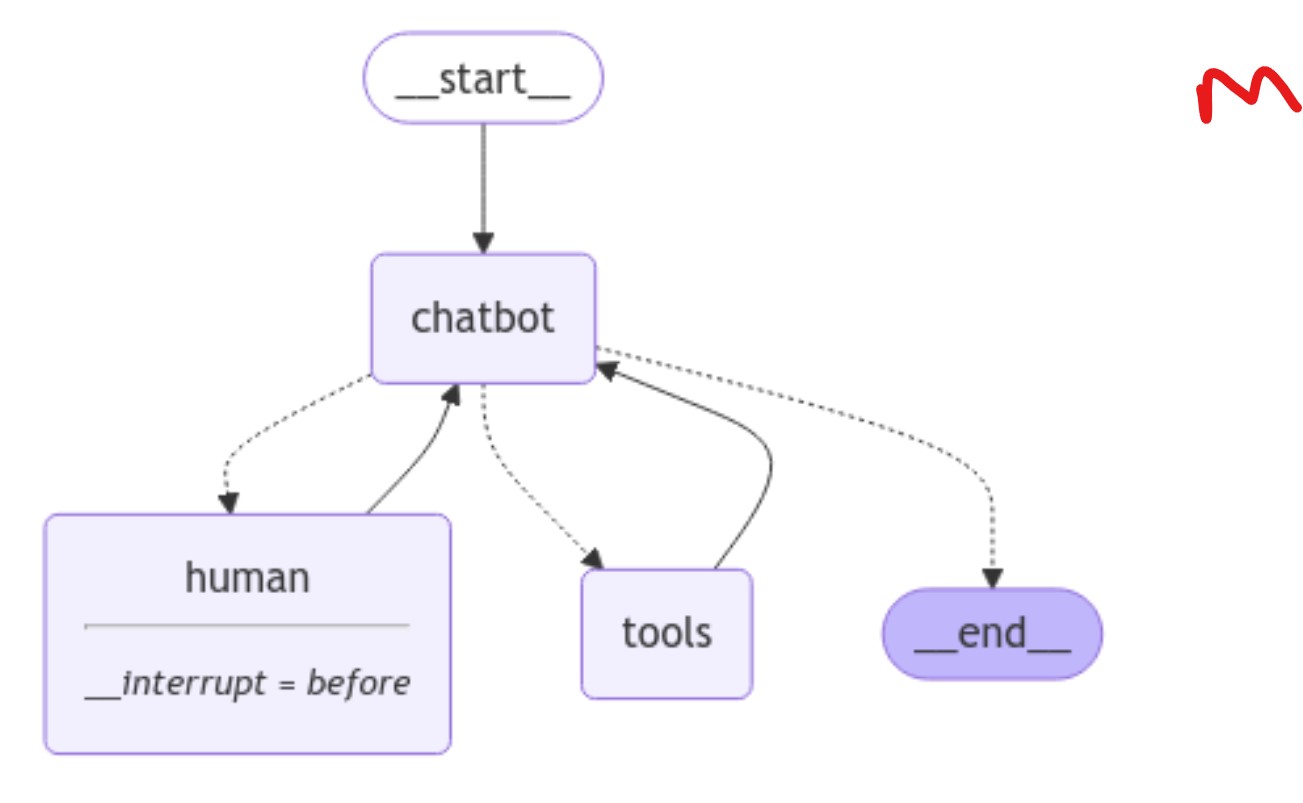
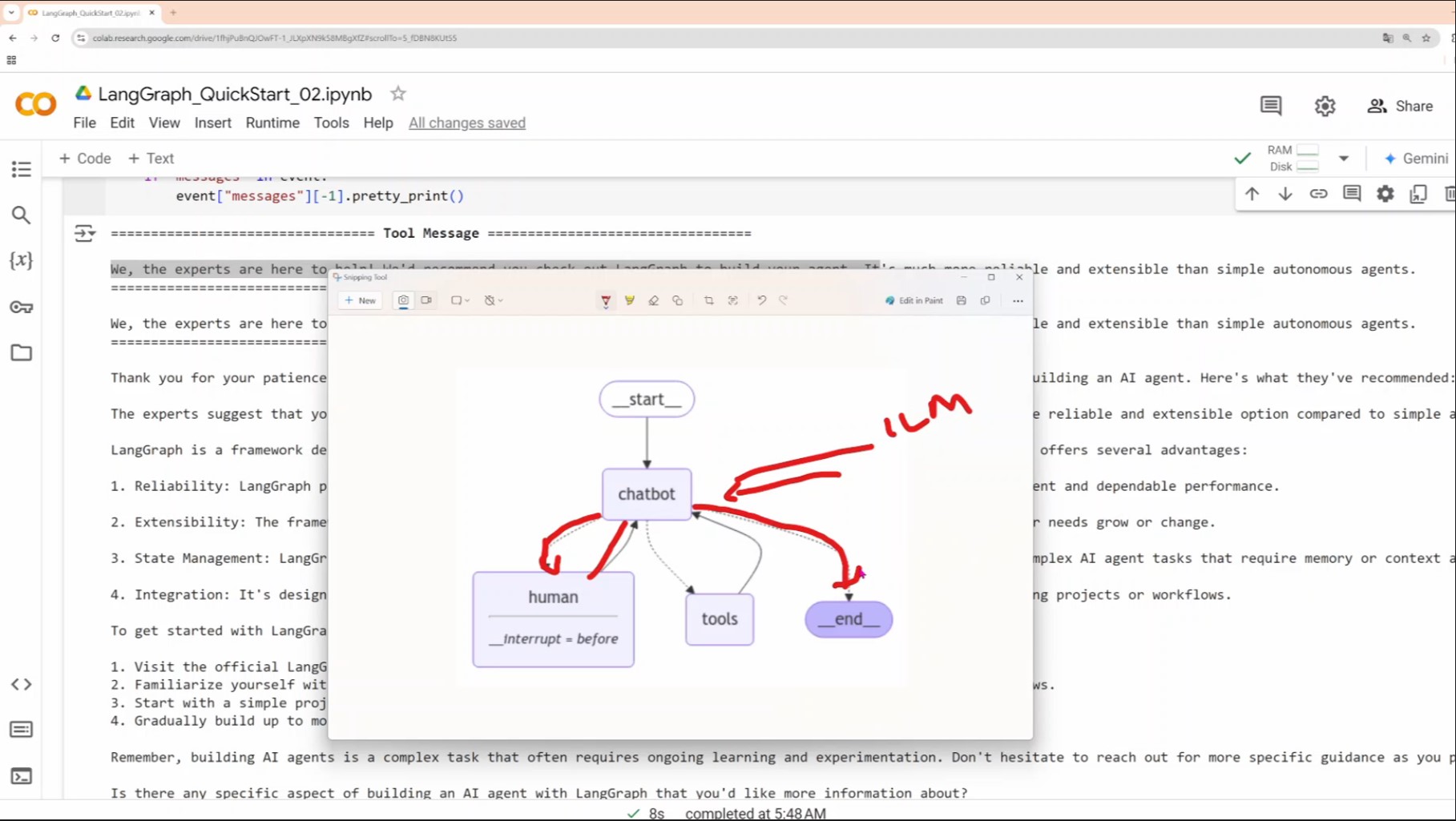
이전 단원까지는 interrupt_before를 사용해서 Tools 를 사용하기 전에 작업을 무조건 Stop 을 시킨 후 Human 의 개입을 허용했는데요.
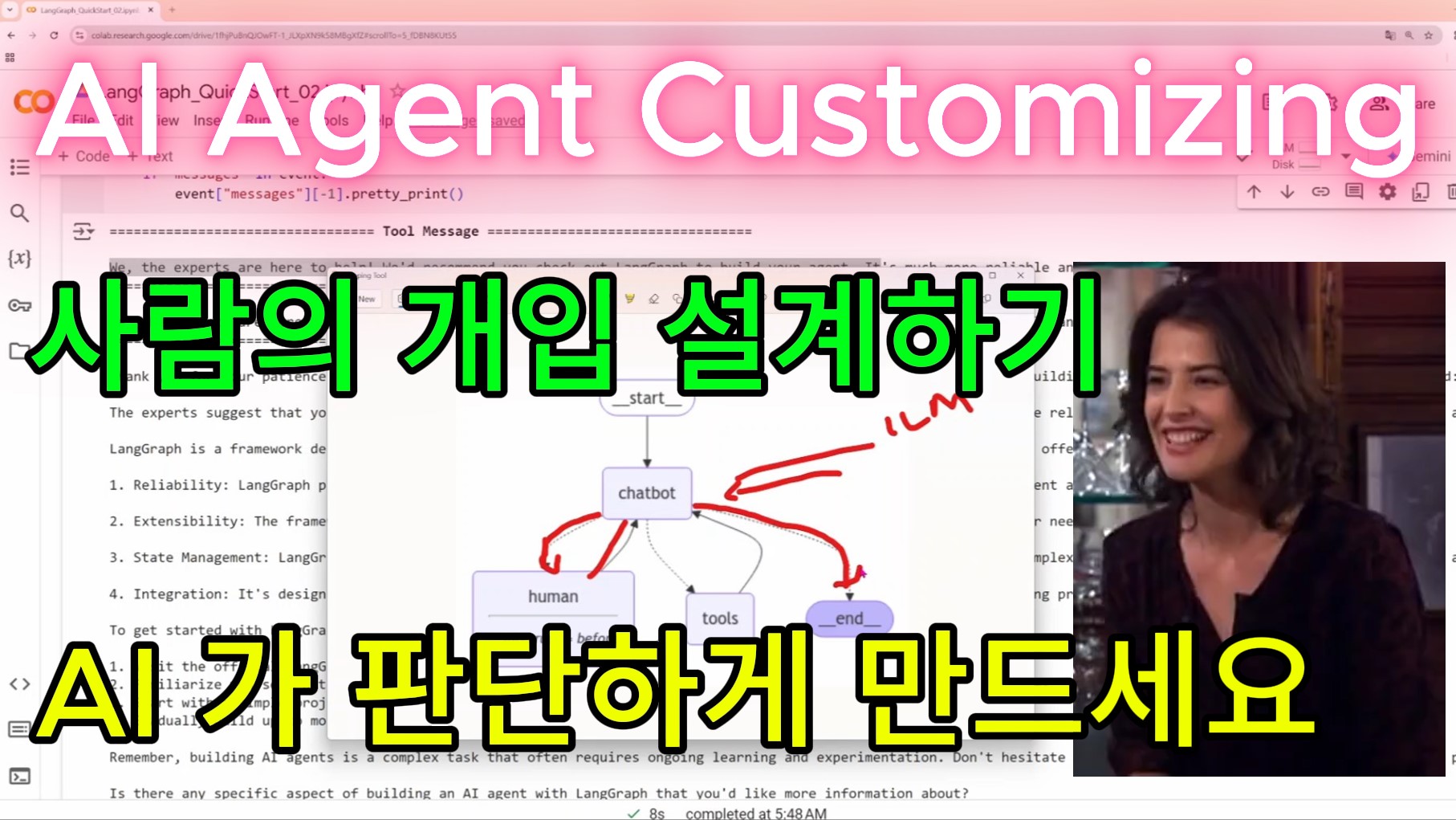
이번장에서는 Human 의 개입이 필요 하다는 판단을 AI 가 판단하게 만드는 구조를 구현합니다.
그러기 위해서는 State를 Customizing 해야 합니다.
그러면 Agent 가 시키는 일을 하다가 자신이 결정 내릴 만한 일이 아니라고 판단되면 인간에게 허락을 받으러 오게 만들 수 있습니다.
이것을 어떻게 구현하는지 배워 봅니다.
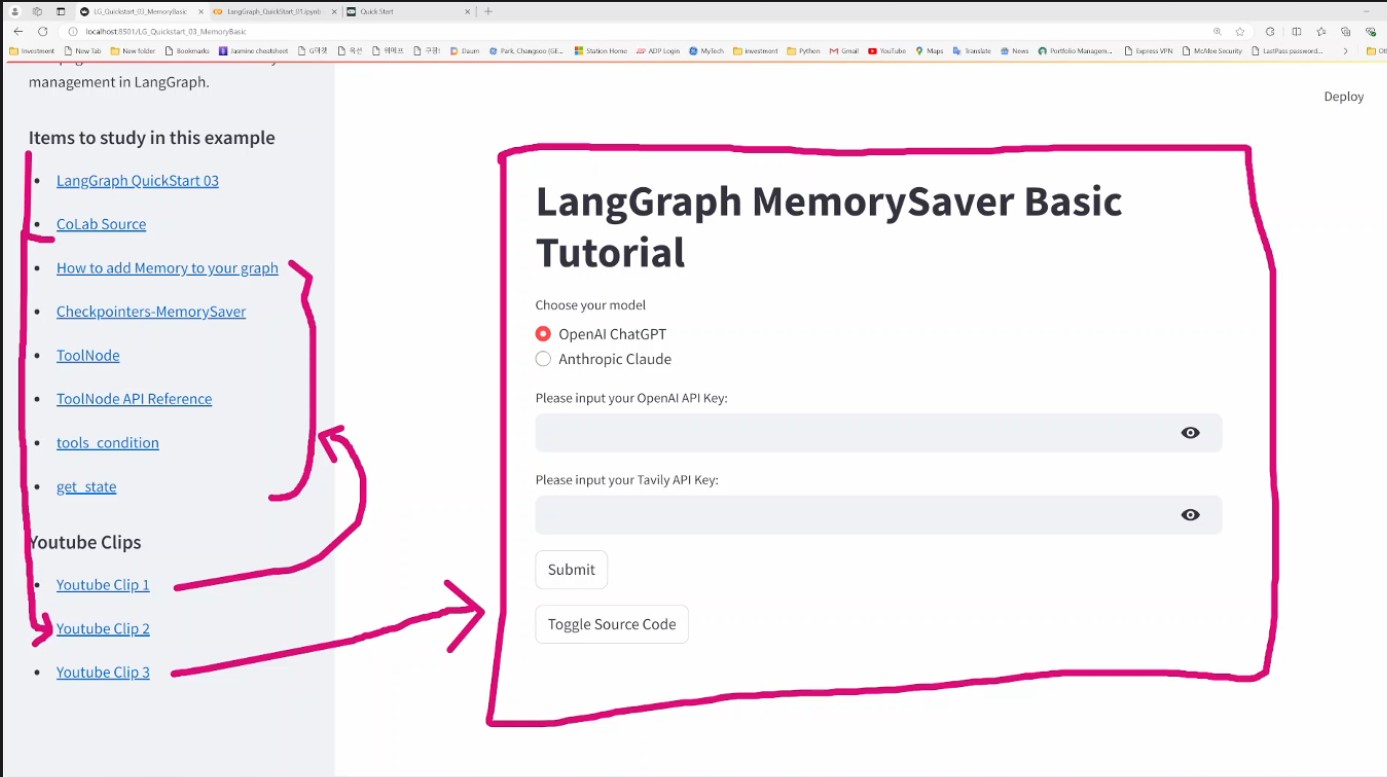
오늘 비디오에서 다루는 소스코드는 아래 CoLab에 있습니다.



'Catchup AI' 카테고리의 다른 글
| 미스창 - 주정부에 Business License Application 등록하기 : ChatGPT를 이렇게 활용하면 편리합니다. (0) | 2024.12.07 |
|---|---|
| 미스창 - IRS에서 EIN 받는 방법 : ChatGPT와 같이 하면 쉽습니다. (1) | 2024.12.03 |
| AI Multi-Agent Architectures 공부 시작 - 사실 이거 하려고 직장 때려 쳤는데... 잘 한 선택일까? (0) | 2024.12.02 |
| 미스창 - 미국에서 내 회사를 만들자, 이렇게 쉽게 할 수 있다고? (1) | 2024.11.28 |
| LangGraph - Time Travel : 자신의 과거를 바꾸세요. AI Agent 에서는 가능합니다. (0) | 2024.11.18 |
| update_state - AI Agent 가 시원찮게 일 할 때. 여러분이 바로 잡을 수 있습니다. (0) | 2024.11.15 |
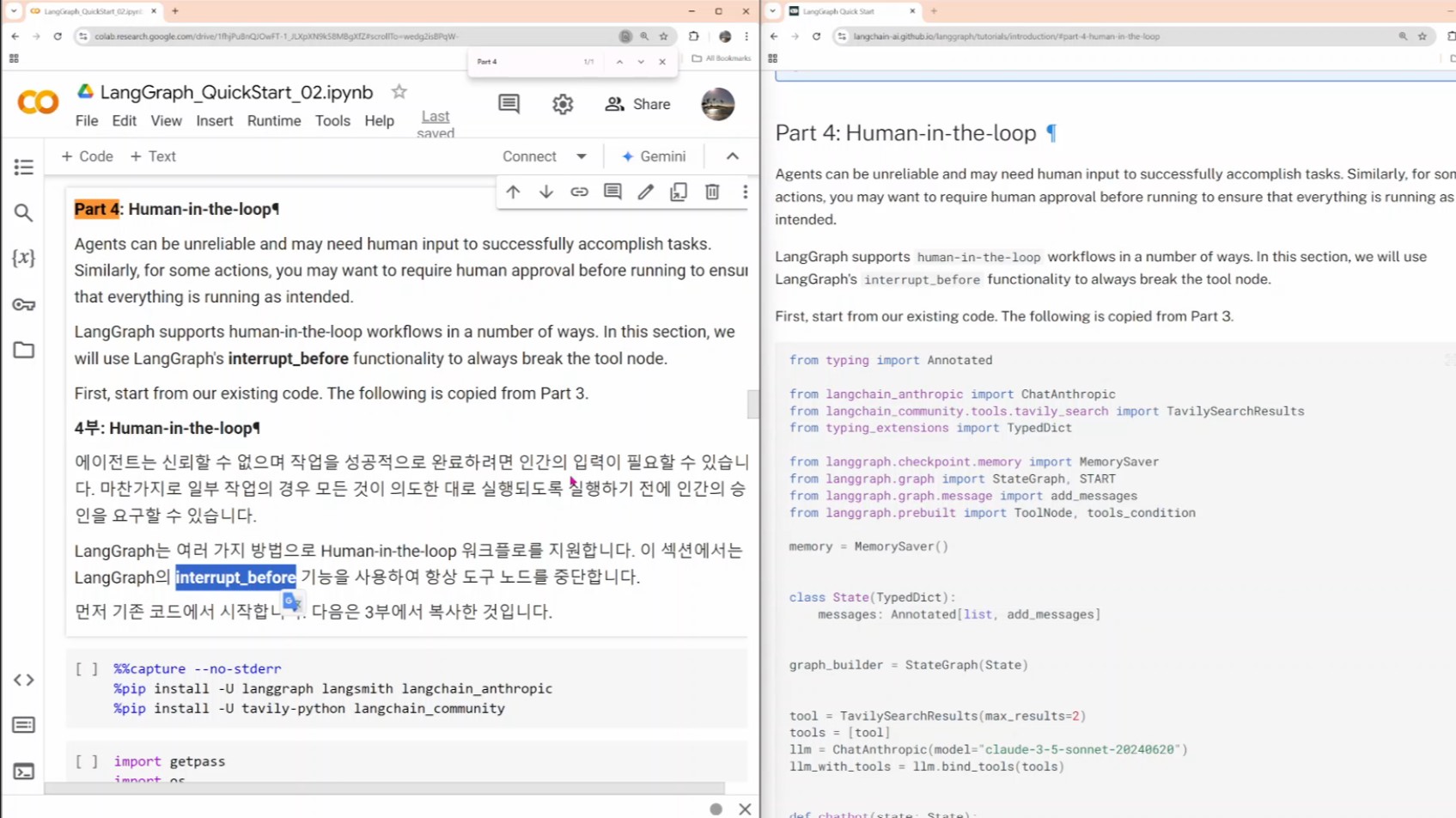
| Human In The Loop (HIL) - 중요한 결정은 인간이 합니다. AI Agent 중요한 결정은 인간이 선택하게 만들기 (1) | 2024.11.14 |
| AI에 All In 하려고 막 다니던 직장 그만 두었습니다 : 오늘은 LangGraph 복습하고 AI 진도 쭉쭉 빼겠습니다. (3) | 2024.11.11 |
| AI: The Analog Revolution in a Digital World - English Audio, Korean Subtitles (1) | 2024.11.08 |
| Financial Analyst AI Agent - AI Agent Application 만들기 1 (6) | 2024.10.28 |