Multi-Agent Supervisor : 소스 코드 완벽 분석합니다. 실행 결과가 정말 중요한 정보를 제공합니다. 꼭 확인 하세요.
2024. 12. 22. 12:55 |
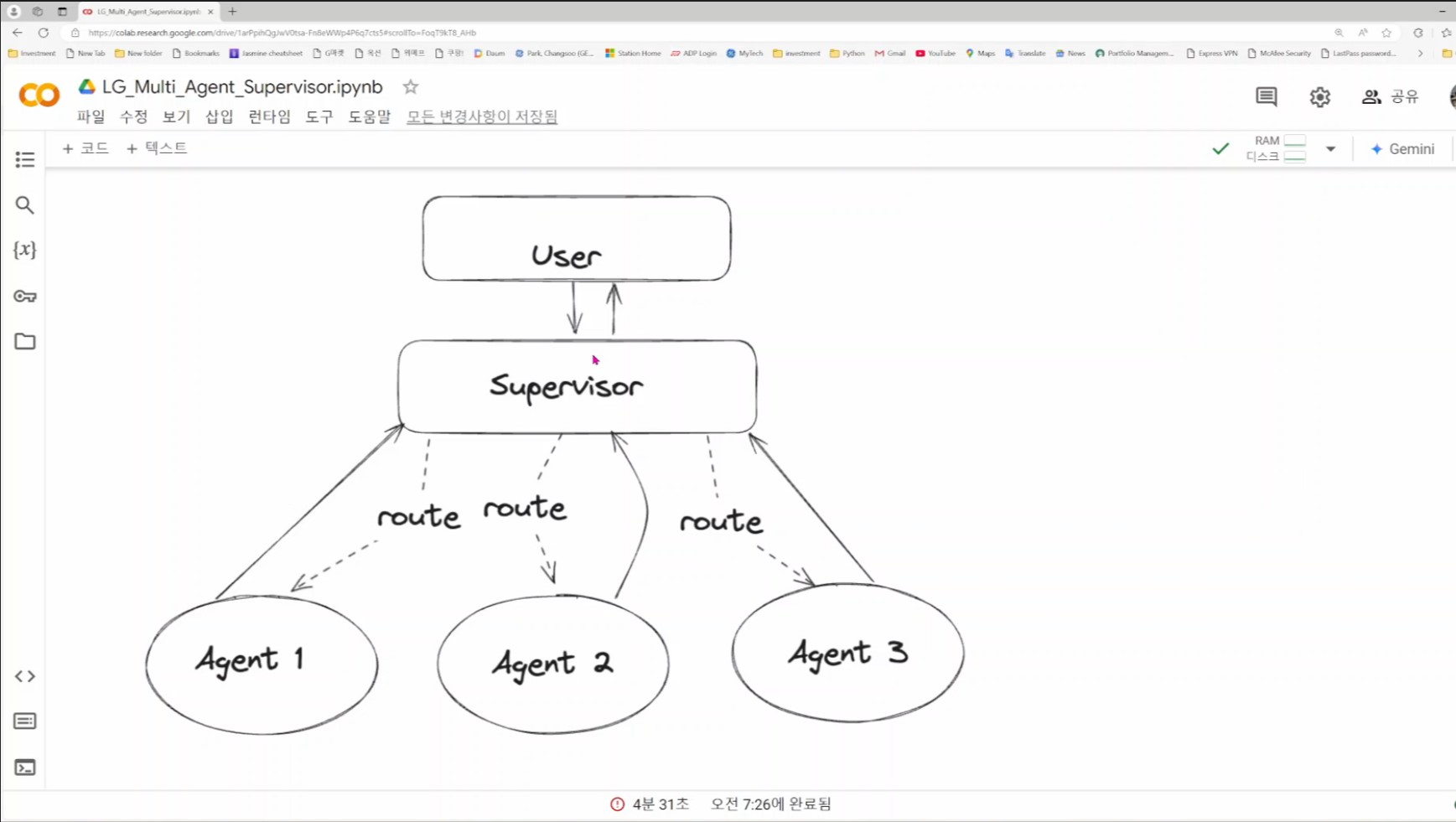
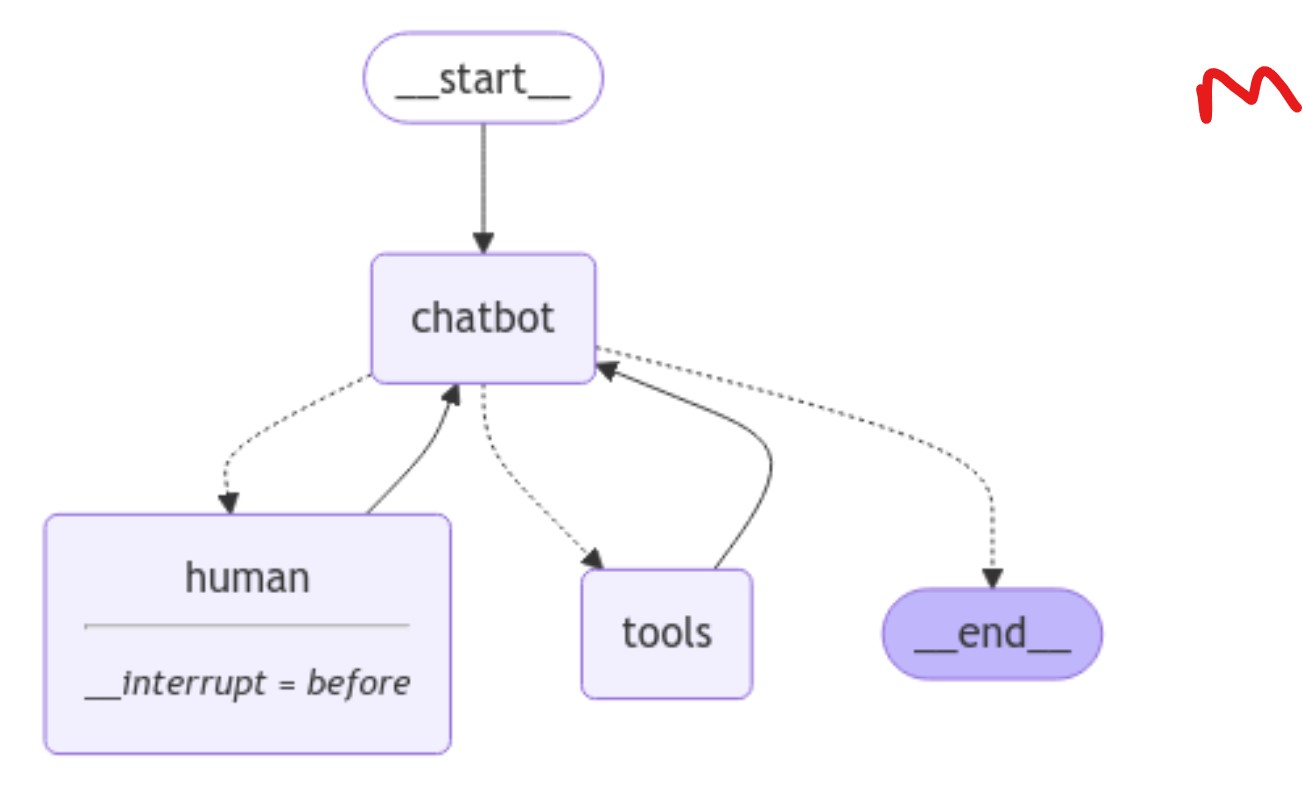
오늘은 AI Multi-Agent 의 Supervisor Architecture 에 대해 공부 합니다.
Network Architecture는 Agent 들 끼리 직접 Communication 하는 반면에 Supervisor Architecture 의 Agent 들은 작업 결과를 Supervisor Agent 에게 보고 합니다.
Supervisor Agent 는 인간의 질문과 다른 Agent 들의 작업 결과를 받으면 그 다음 일을 어느 Agent 에게 시킬지 아니면 모든 일을 종료 하고 결과를 사용자에게 전달할지 여부를 판단하게 됩니다.
이 예제에는 두 개의 질문 예제가 있는데 간단한 질문에는 답을 하지만 조금 복잡한 질문은 처리하다가 Recursion Error 가 발생합니다.
이 부분이 현재 AI Multi Agent 어플리케이션이 퍼져 나가지 못하는 한계를 잘 보여 줍니다.
그 이유를 자세히 설명 드립니다.
놓치지 마시고 꼭 보세요.
그리고 그 해결 방법을 같이 고민해 보자구요.
https://youtu.be/fyh7nZEPpys?si=BQ9BQkdfQJT0WFaC