이번 비디오는 IT 개발자가 아니더라도 아주 도움이 많이 될거라고 확신합니다.
AI 쪽으로 계속 공부하다 보니까 AI 시대를 어떻게 준비해야 될지 하나 하나 윤곽이 잡혀 가는 것 같습니다.
지금까지의 모든 어플리케이션은 AI 로 새로 태어날 것입니다.
그리고 AI 는 자연어 (일상 언어)로 프로그래밍 하는 겁니다.
질문이 좋으면 답이 좋습니다. 남들 보다 더 좋은 답을 얻어내면 경쟁에서 앞서 나갈 수 있습니다.
AI 로부터 좋은 답을 얻기 위한 연구분야가 추론 입니다.
ChatGPT O1, O3 그리고 DeepSeek R1 같은 추론 모델에서 더 좋은 답이 나오는 것을 우리는 쉽게 확인할 수 있습니다.
그래서
지금까지 배운 추론 방법론들을 총 정리해 보기로 했습니다.
AI를 계속 공부를 하다 보니까 점차 AI 시대를 어떻게 준비해야 될지 감이 잡히는 것 같습니다.
인터넷 시대가 시작할 때 인터넷과 일찍 친해진 사람들은 경쟁 사회에서 유리한 위치를 차지했고 크게 성공한 사람들도 많았습니다.
AI 시대가 시작되는 지금 AI 와 친해지는 방법을 알아야 합니다.
AI 와 커뮤니케이션을 잘 해야 합니다.
AI와의 커뮤니케이션은 자연어를 사용합니다.
그렇다고 말만 잘 하면 AI와 친해 질 수 있는 것은 아닙니다.
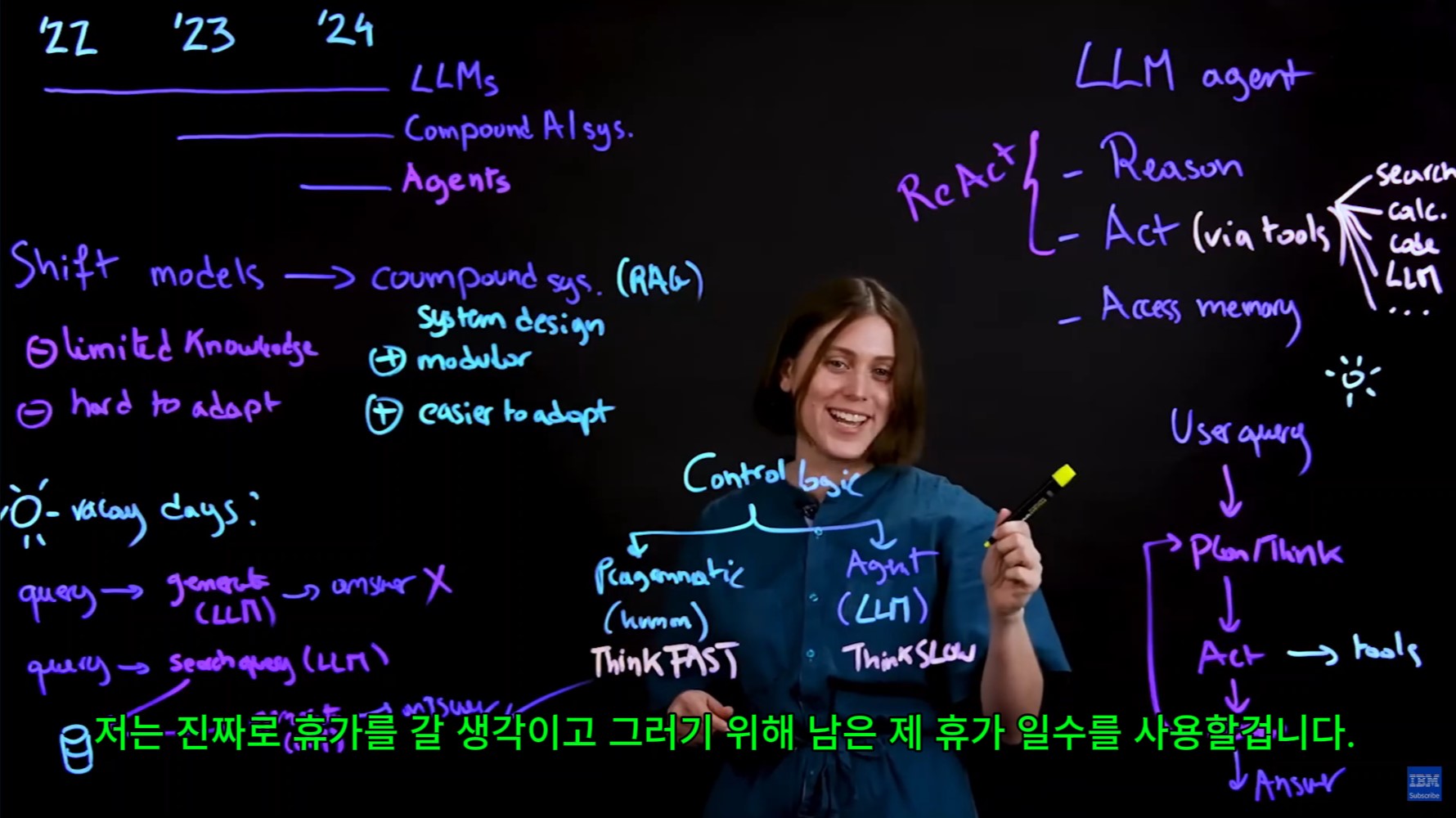
AI 와의 커뮤니케이션 방법론들을 연구하는 분야가 바로 추론 분야 입니다.
지금까지 배웠던 추론 방법론들을 좀 더 깊게 분석하고 비교해 보려고 합니다.
CoT (Chain of Thought), ReAce (Reasoning and Acting), PS (Plan and Solve) 그리고 REWOO (Reasoning without Observation) 추론 방법론을 알아 볼 겁니다.
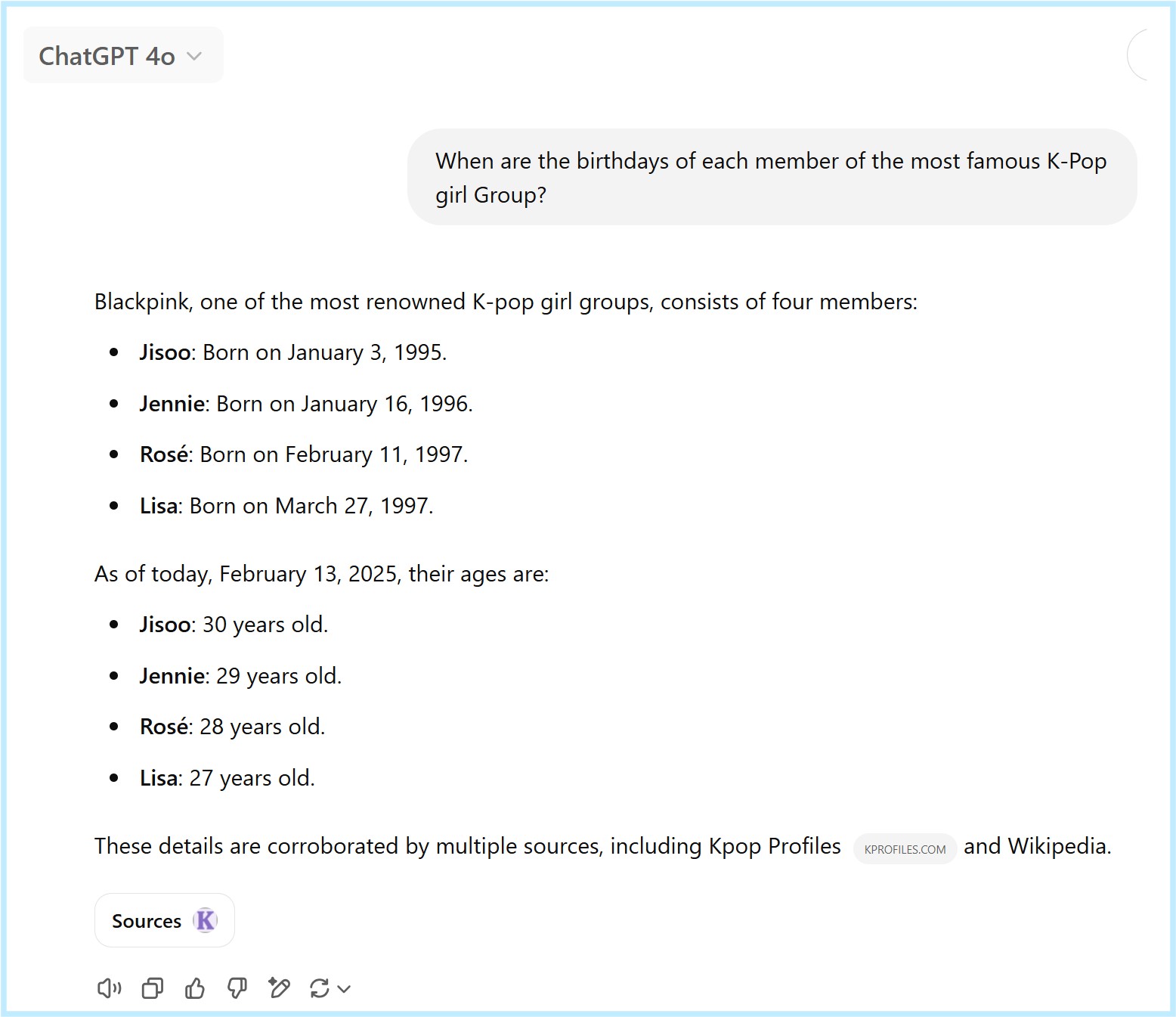
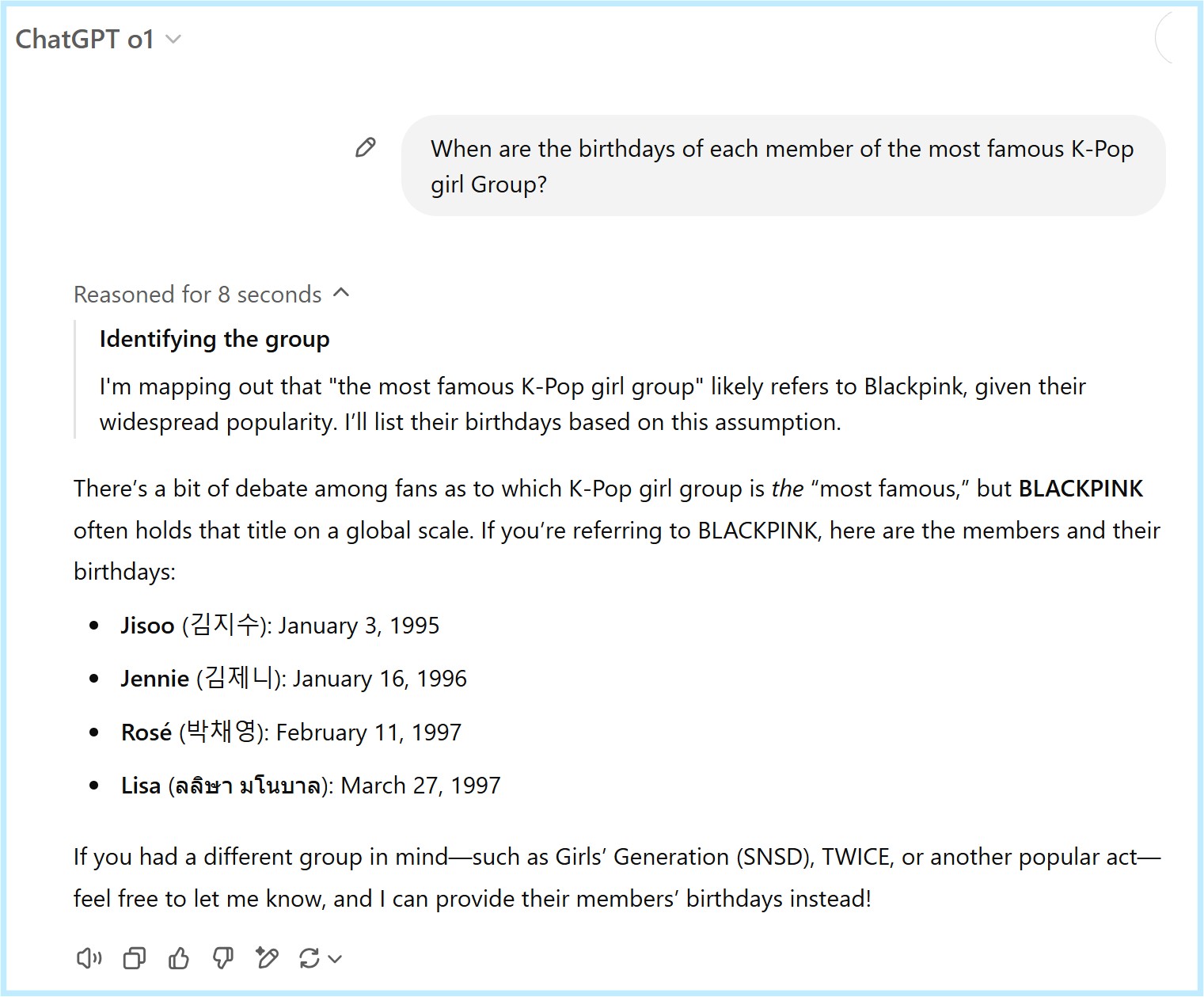
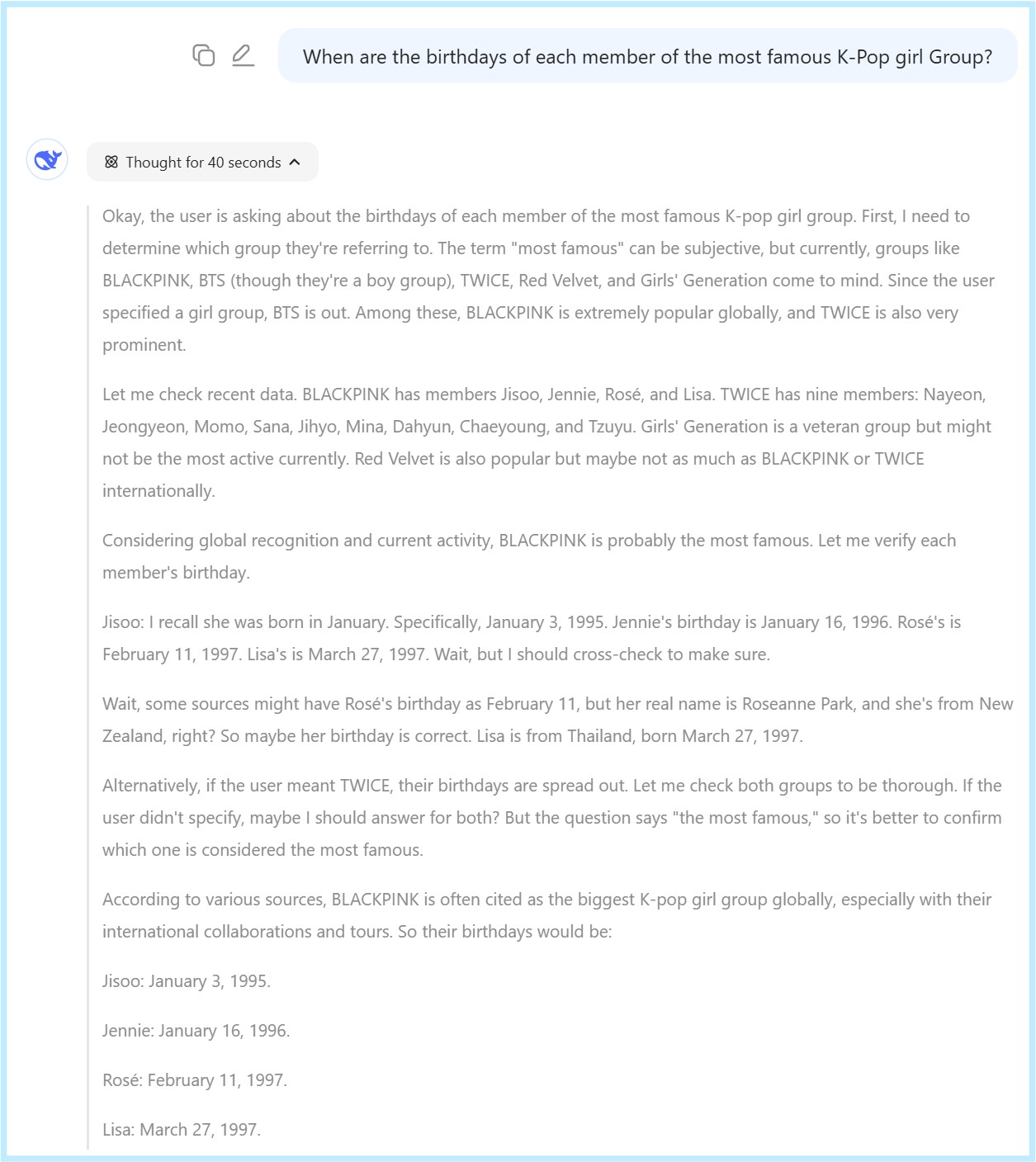
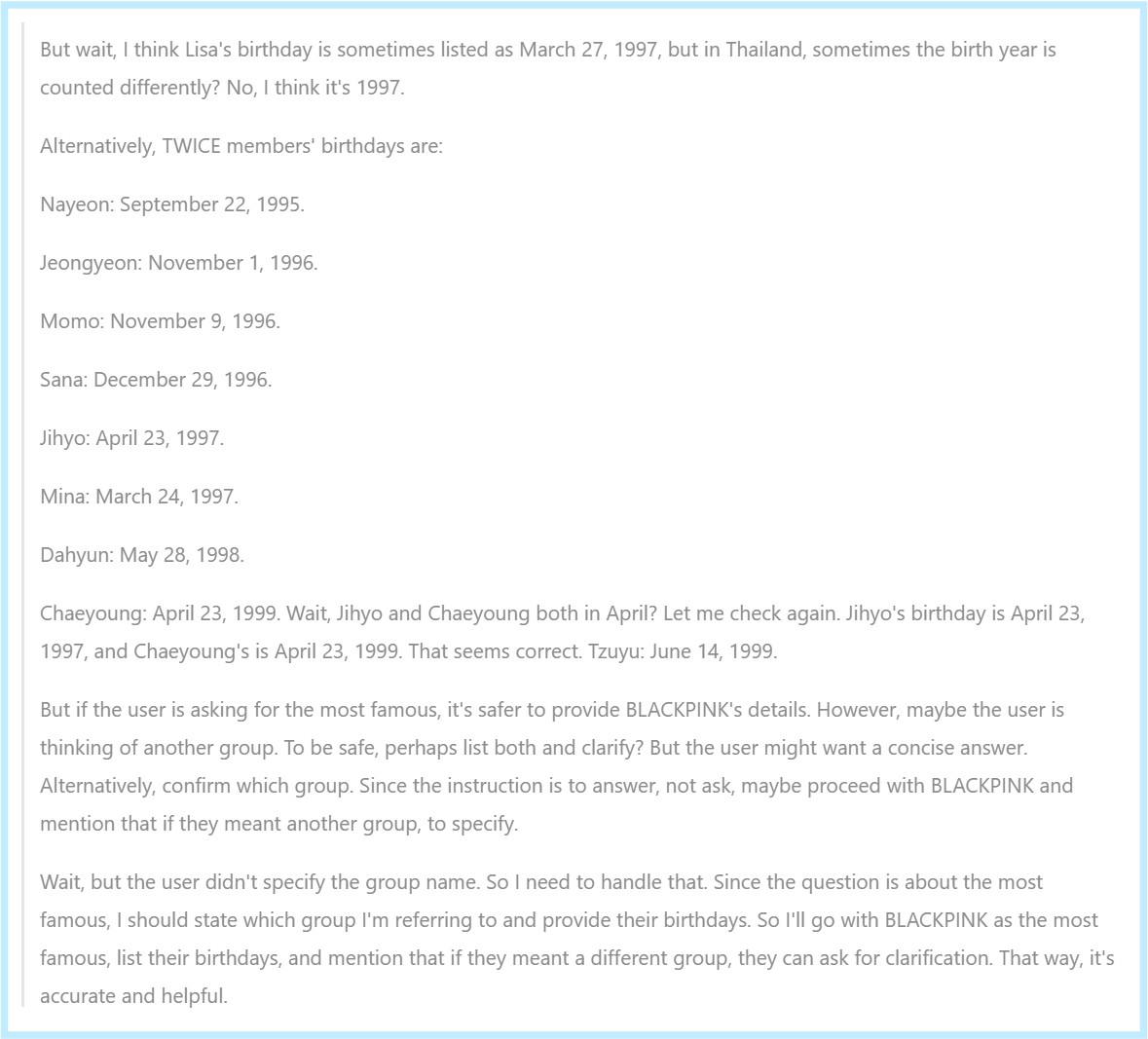
그리고 ChatGPT, DeepSeek, Gemini, Copilot, Perplexity, Grok 그리고 Claude 등 주요 AI 모델들에게 같은 질문을 하고 그 답변을 비교 분석해 보겠습니다.
이 첫번째 비디오는 IT 개발자가 아니더라도 AI 와 친해지는 방법이 궁금하신 분들 그리고 AI 시대를 어떻게 준비해야 될지 궁금하신 분들 모두에게 도움이 될 겁니다.
https://youtu.be/gE4NZ2H98NM?si=8N62mhmDEDv8s46w











'Catchup AI' 카테고리의 다른 글
| AI 시대 취업 및 사업 - 이것을 준비하세요. ReWOO 소스코드 분석 및 IT 직무 변화 전망 (0) | 2025.03.06 |
|---|---|
| [REWOO] AI 비용절감과 성능 향상을 동시에... 일석 이조 추론 방법론을 제대로 파헤쳐 봅시다. (1) | 2025.03.03 |
| 세금 보고 AI 활용 꿀팁 공유! 올해는 AI 와 함께 세금 보고 하세요. (0) | 2025.02.27 |
| 추론 방법론 비교 최종회 - 최강 AI 추론 모델들의 답변은? p.s. 일론 머스크 때문에 순위를 바꾼 사연 (0) | 2025.02.24 |
| 같은 질문에 대해 AI 들은 얼마나 다르게 답변할까? - 추론 방법론을 물어 봤습니다. - (0) | 2025.02.22 |
| MS AI Agent 어플리케이션 개발 환경 Azure AI Foundry 를 쉽게 설명해 주네요. (0) | 2025.02.17 |
| Microsoft Reactor 강좌 - Getting Started with Generative AI in Azure 1 (2) | 2025.02.16 |
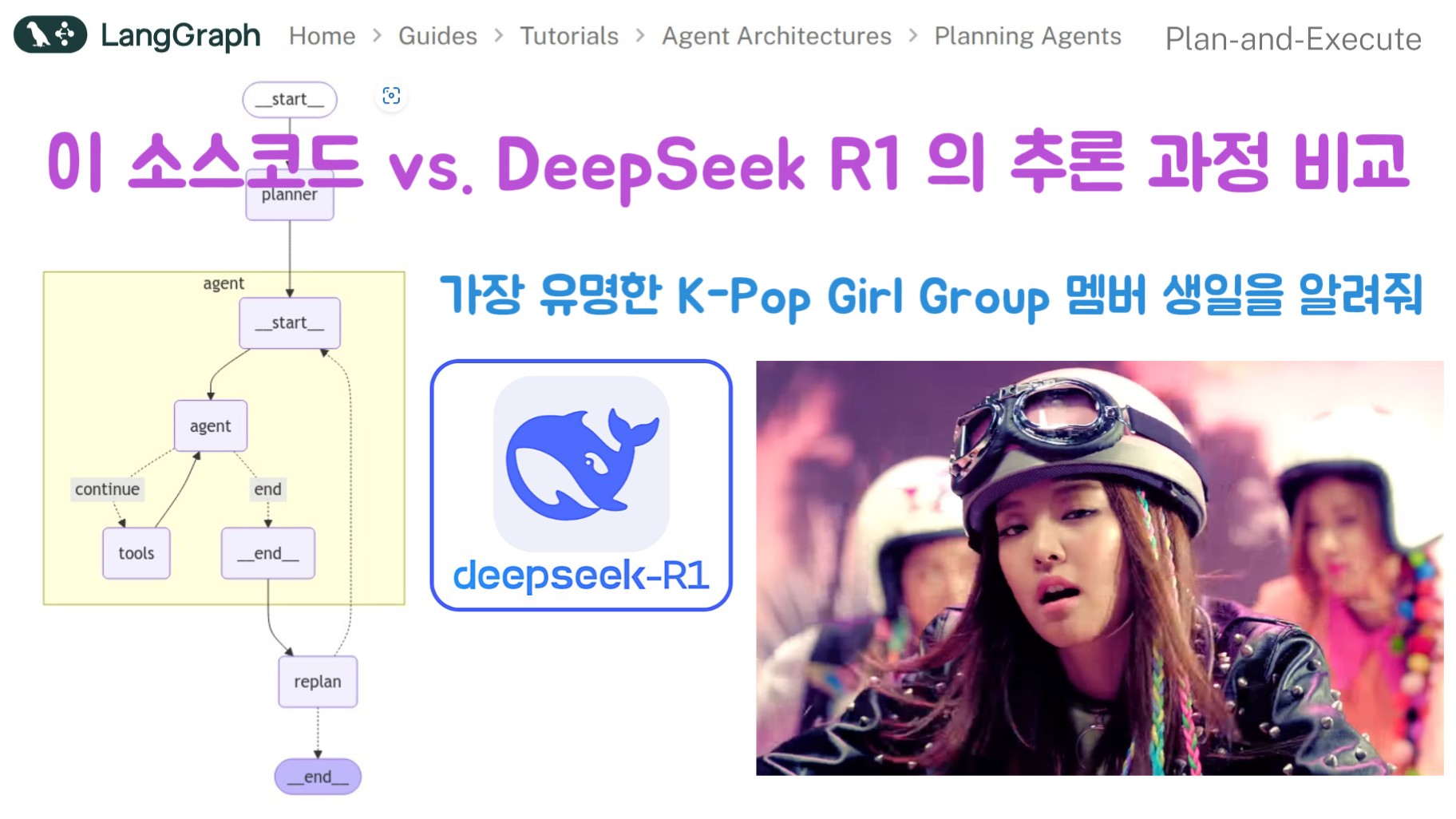
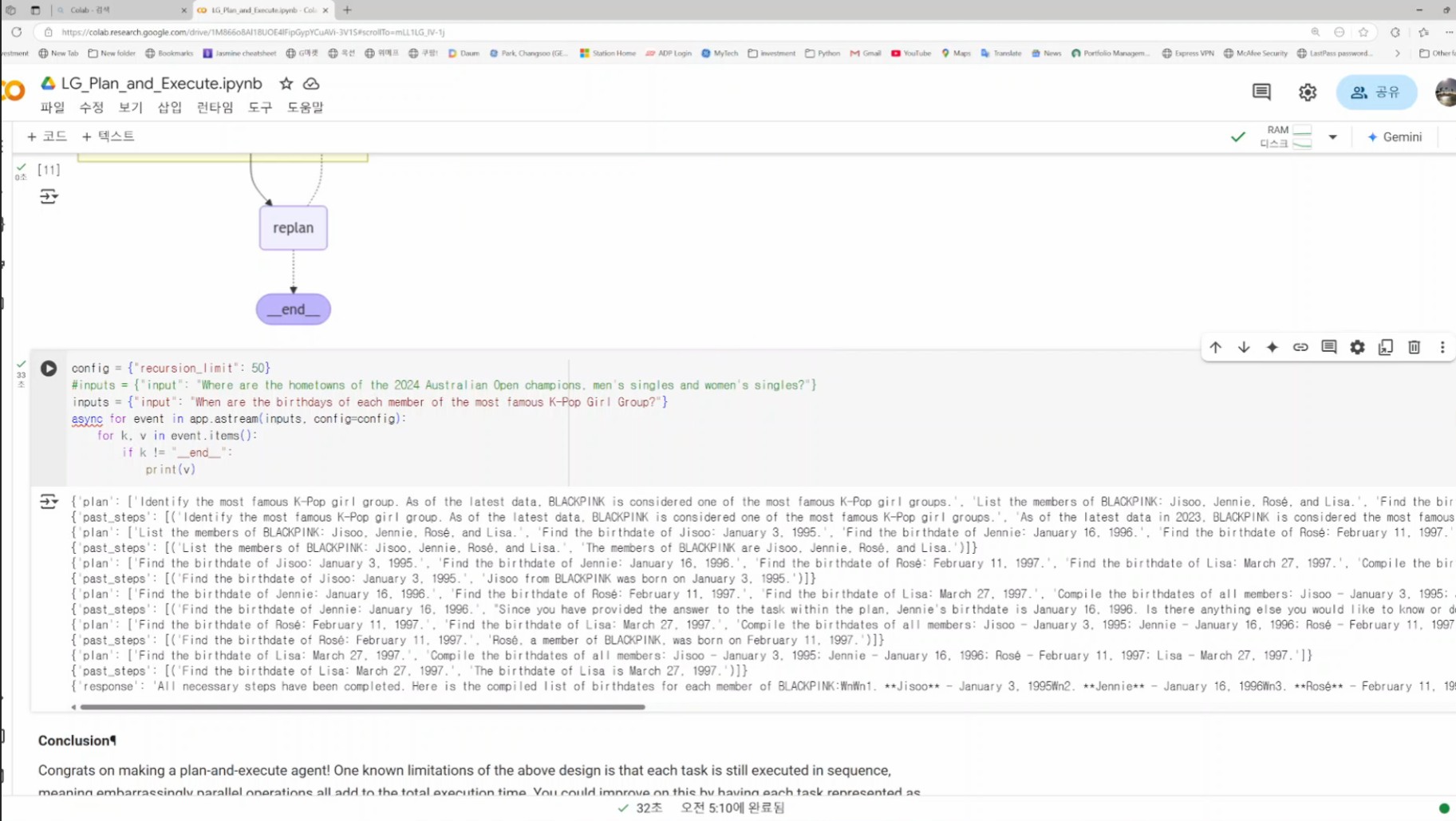
| Plan & Execute 최종회 - 이 소스코드와 DeepSeek R1 의 응답을 비교해 보았습니다. 결과는 ... ㄷㄷㄷ (1) | 2025.02.14 |
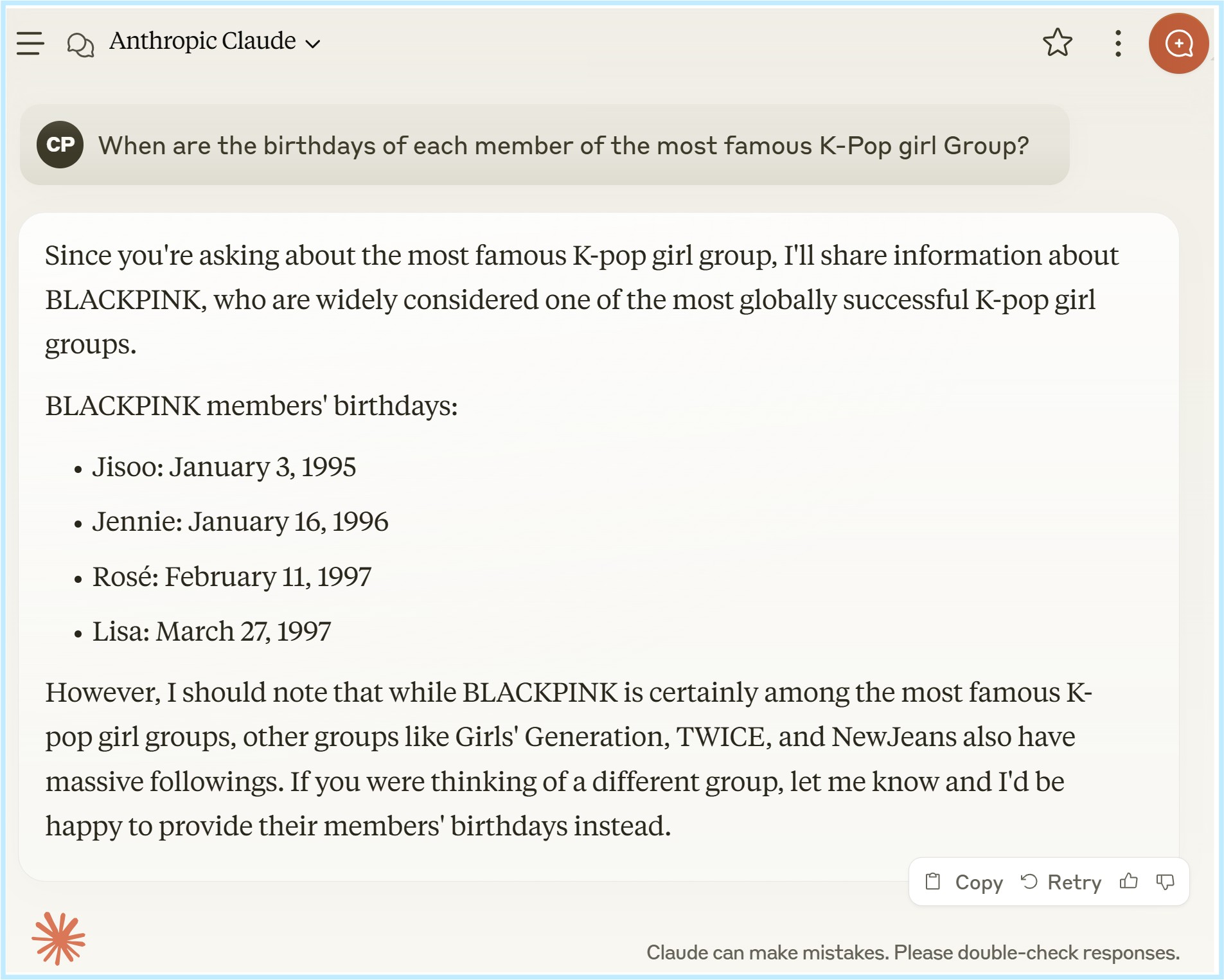
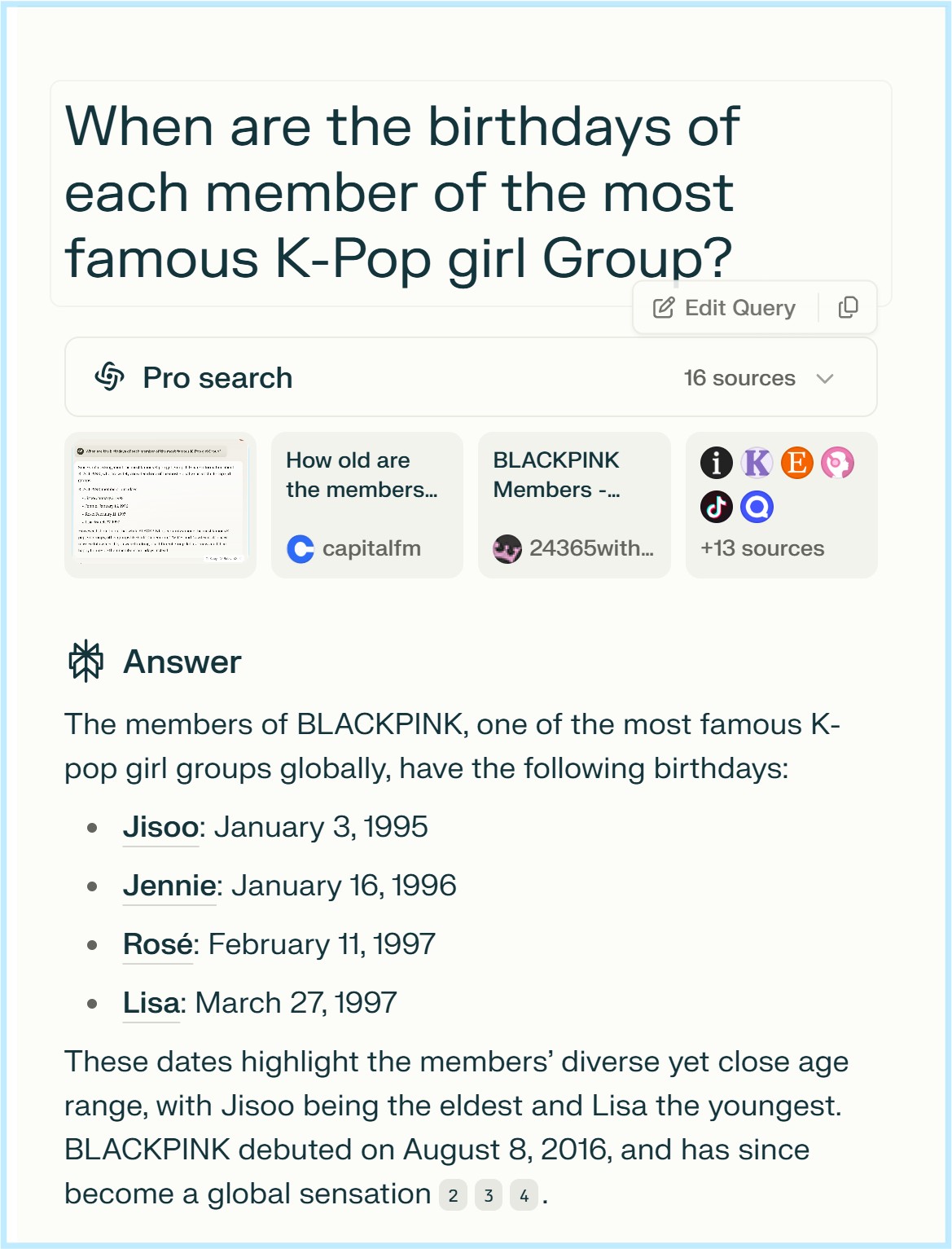
| AI Agent, Plan & Execute : Plan 편 - 가장 유명한 K-Pop Girl Group 멤버들의 생일은? 과연 AI 의 대답은? (1) | 2025.02.12 |
| 코딩의 판이 바뀐다 - Prompt를 지배하는자, AI Agent 개발의 챔피언이 됩니다. (0) | 2025.02.08 |