개발자로 20여년 훌쩍 넘게 생활하다가 다시 AI 를 새롭게 공부하고 있습니다.
그동안 주위에서 비지니스 아이디어는 많은데 그것을 어플리케이션으로 개발할 수 없어서 아쉬워 하는 분들을 많이 보았습니다.
이번 비디오를 만들면서 그런 분들이 생각이 났었습니다. 그리고 AI 시대에는 그런 분들에게 좀 더 많은 기회가 생길 거라고 확신합니다.
코딩을 못해도, 이젠 AI와 함께 앱을 만들 수 있는 시대입니다.
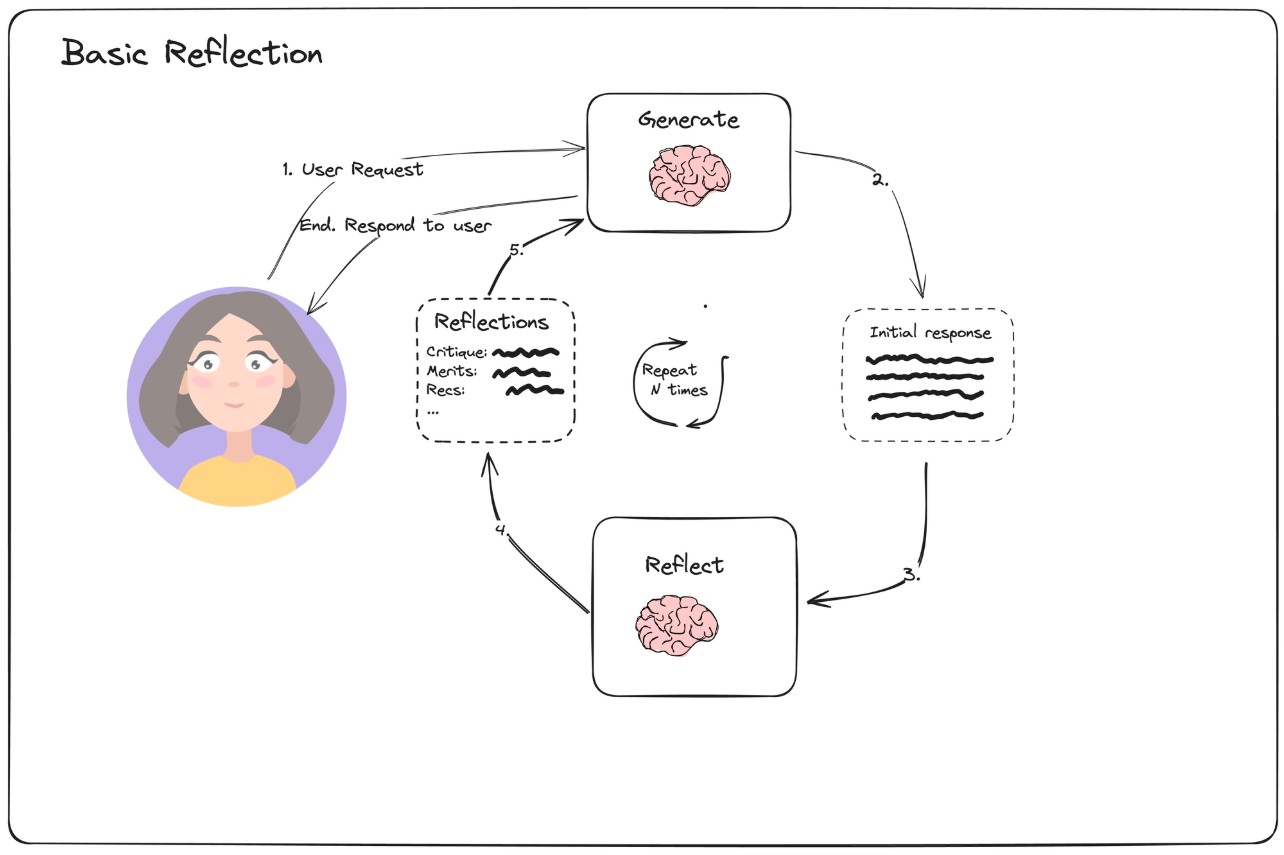
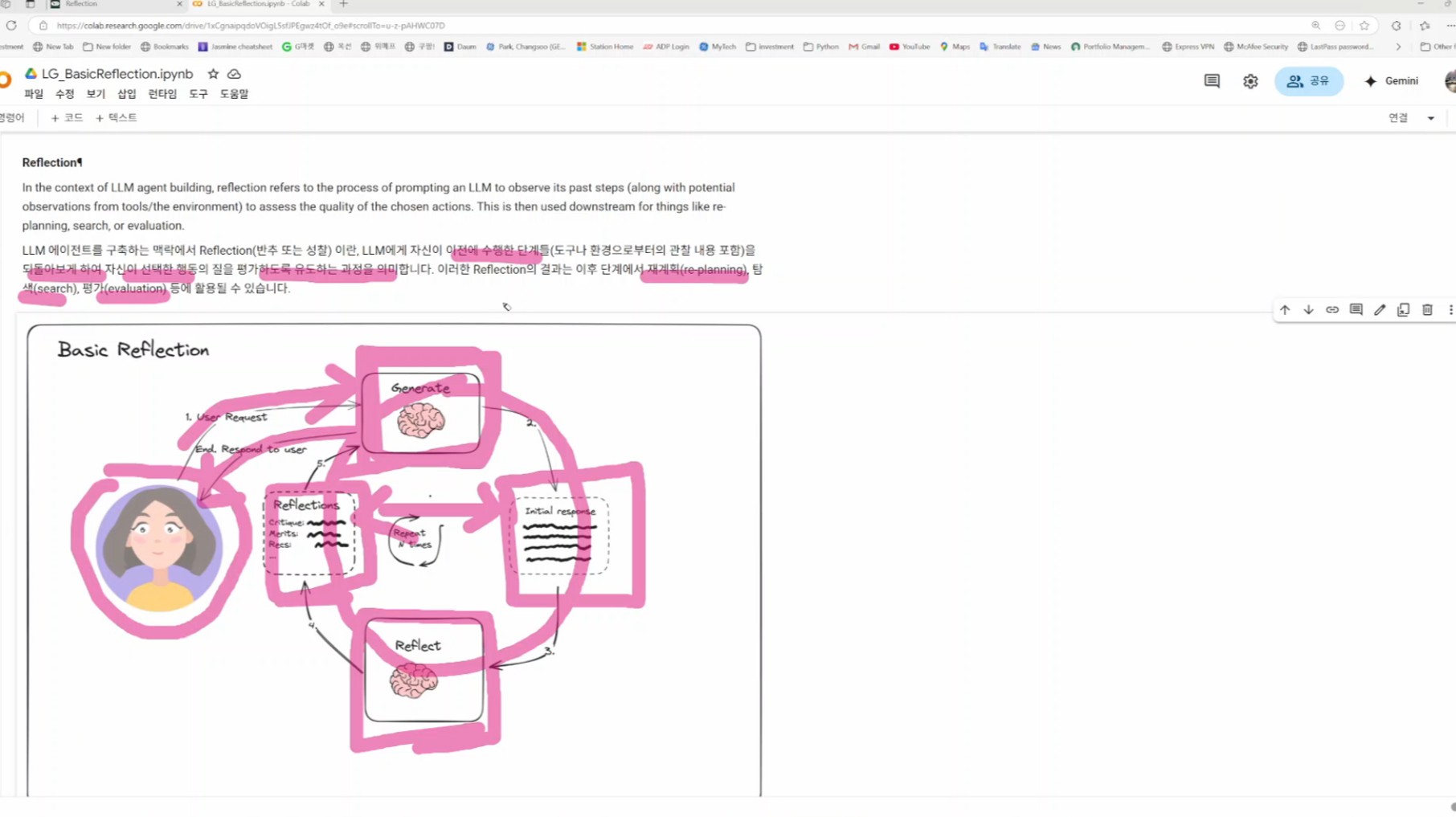
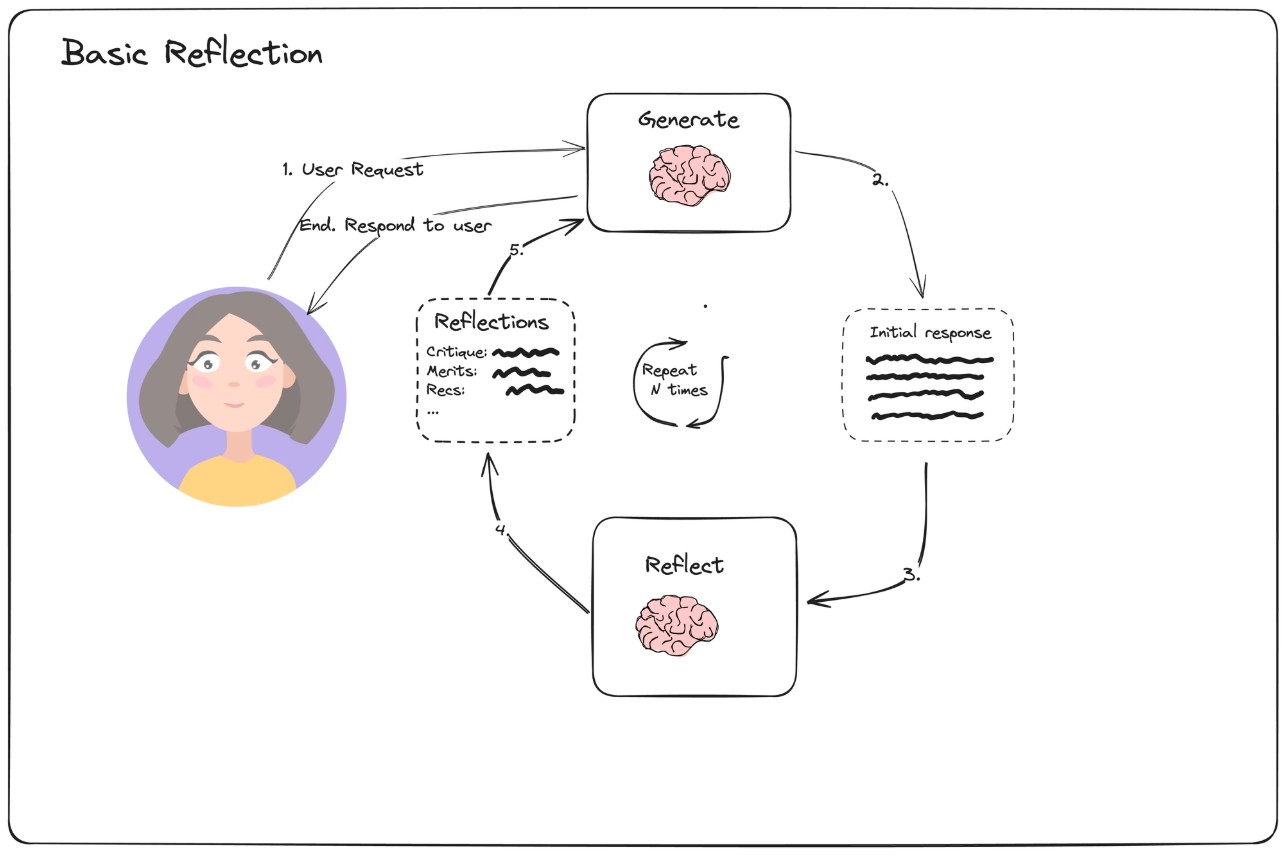
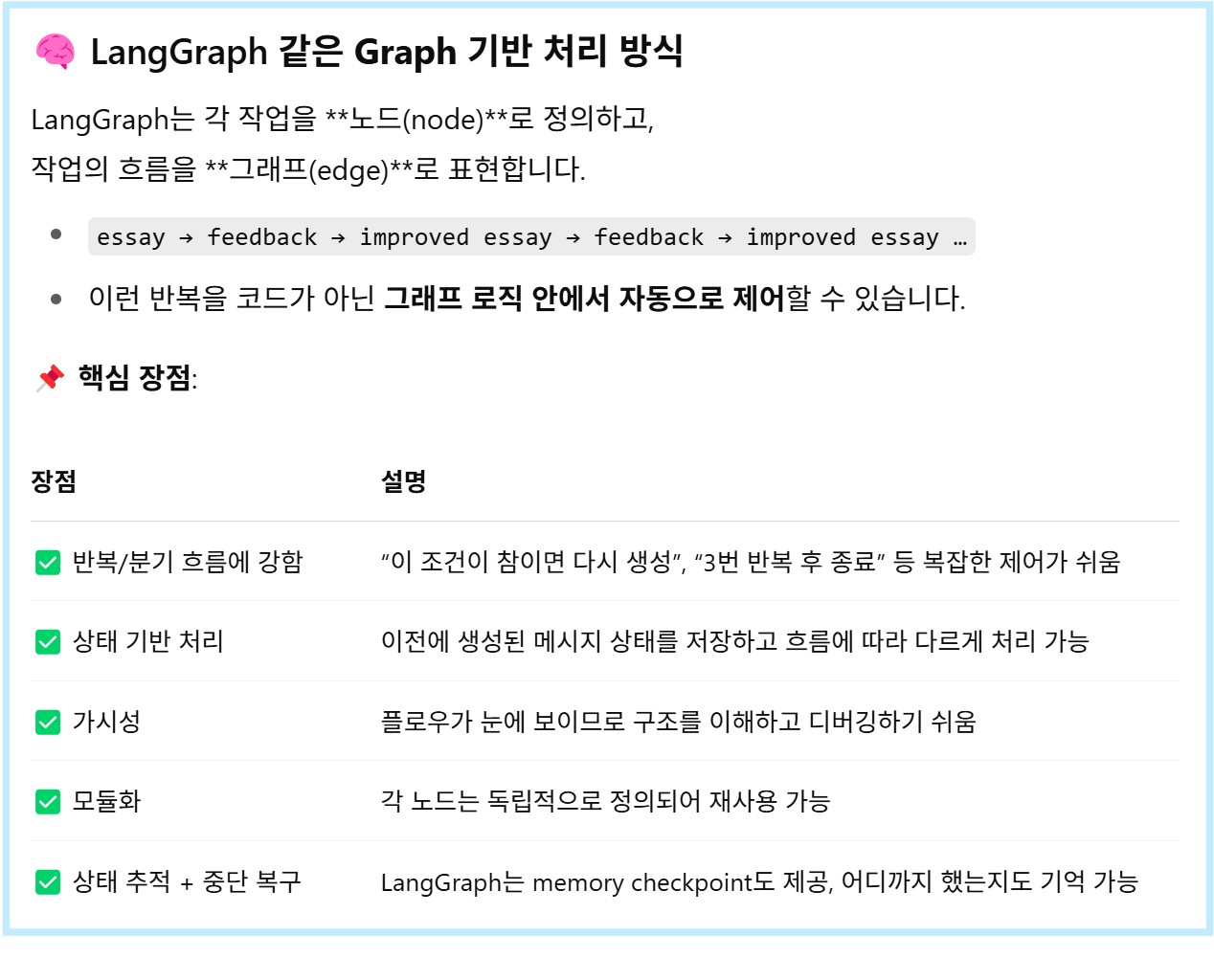
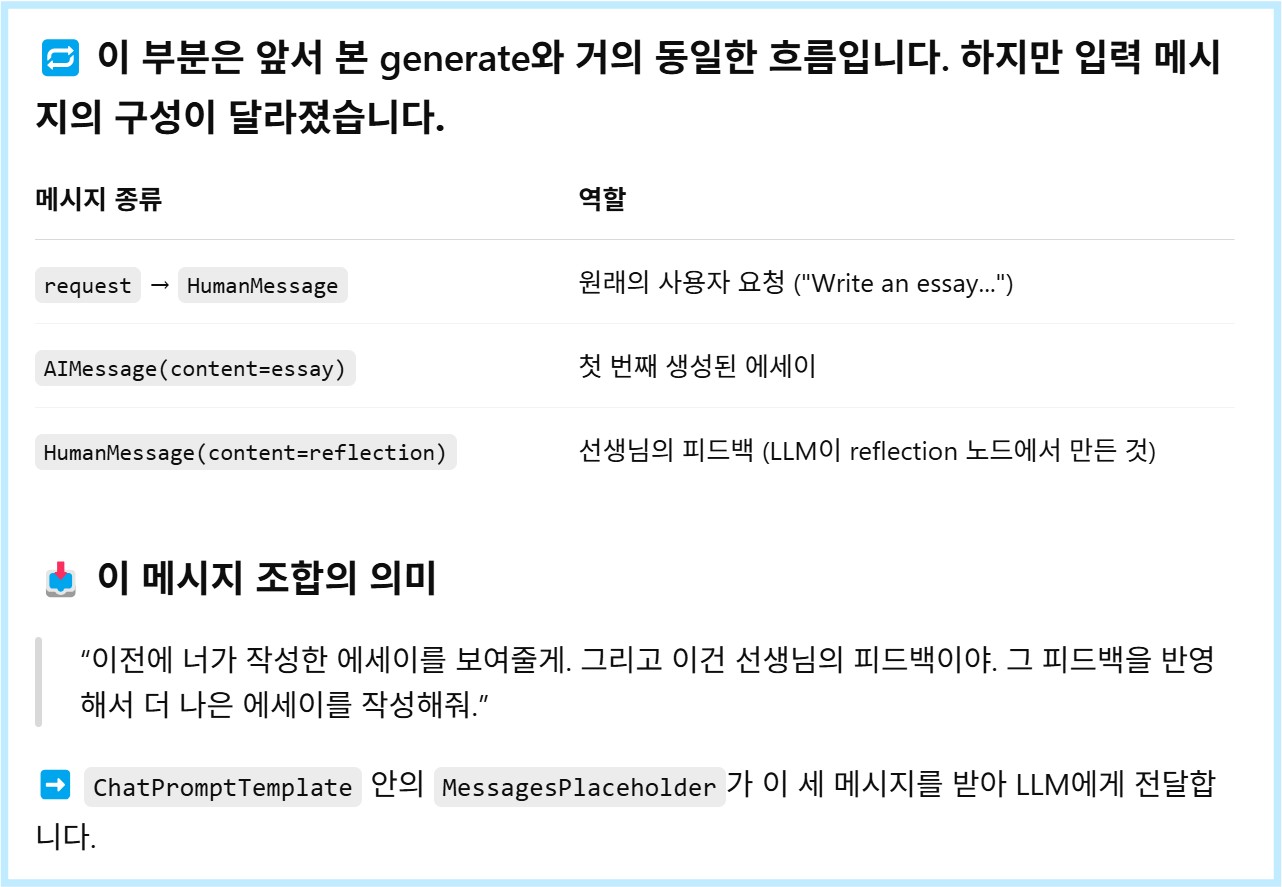
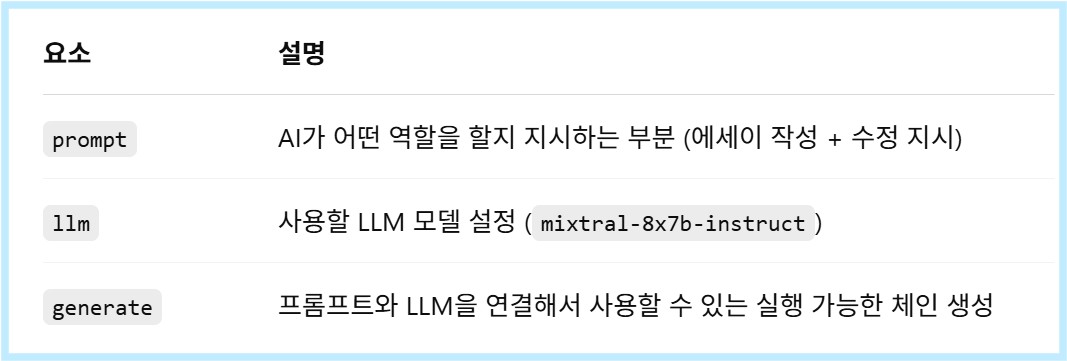
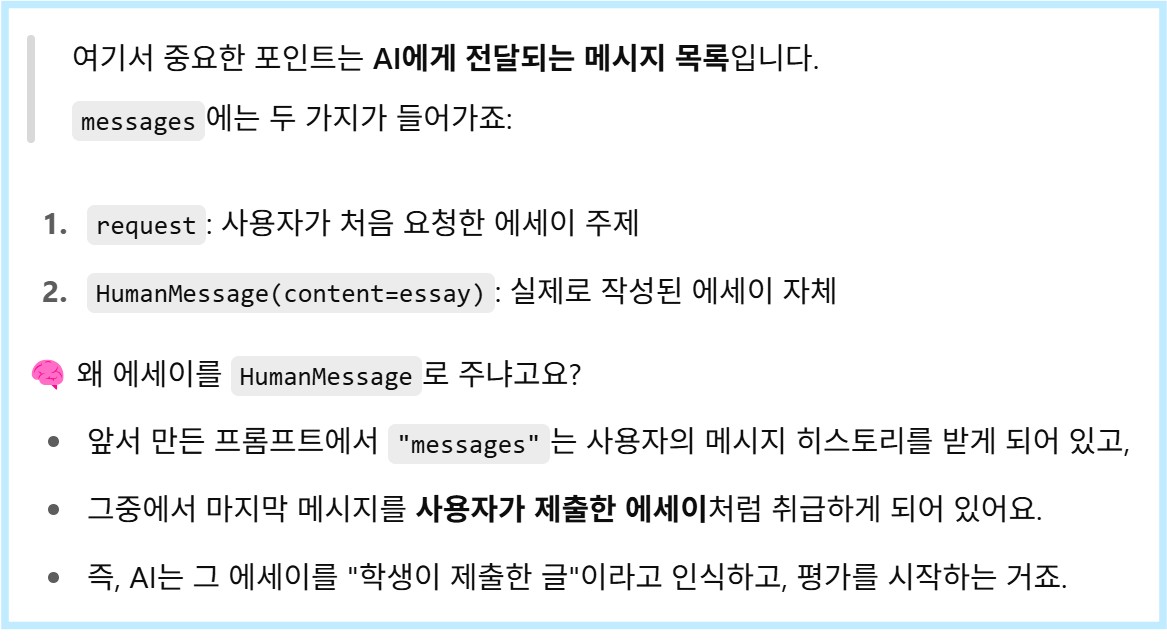
이번 영상에서는 LangGraph의 Basic Reflection 구현 소스코드를 분석하며,
AI와 인간이 함께하는 앱 개발 방식, 그리고 AI시대에서 우리가 준비해야 할 역량에 대해 이야기합니다.
"아이디어는 많은데, 코딩을 몰라서 앱 개발 꿈도 못 꾸셨나요?"
이제 AI가 도와줍니다.
이번 영상에서는 AI가 스스로 개선하는 'Reflection' 기법과 함께,
어떻게 누구나 AI시대의 앱 개발에 뛰어들 수 있는지 함께 살펴봅니다.
처음에 개발자 시각에서 AI App Development를 공부하기 시작했는데…
계속 하다 보니까 AI 연관된 부분은 기존의 개발 역량과는 또 다른 역량이 필요하더라구요.
AI 는 좀 더 인간의 사고와 비슷하게 흘러갑니다.
그래서 요즘은 추론방법론과 Vibe coding 위주로 공부하고 있습니다.
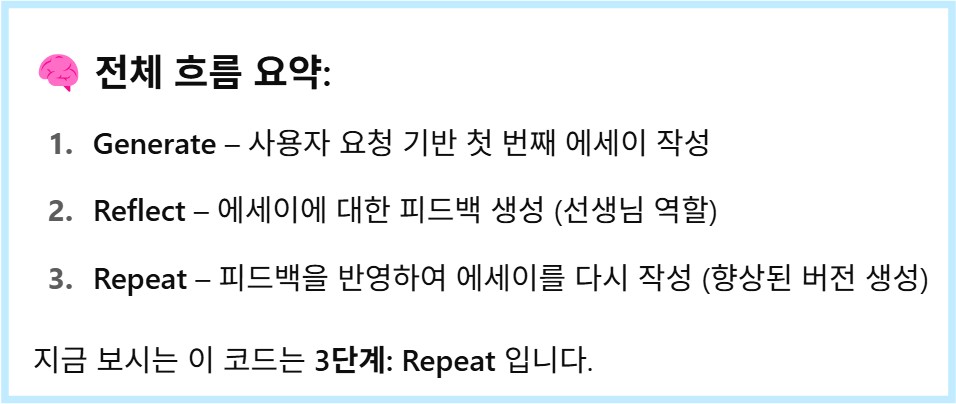
오늘은 추론 방법론 중 하나인 Reflection 의 기초를 배웁니다.
여러분이 이미 어렸을 때 어른들로 부터 배웠던 겁니다.
AI 를 잘 사용하려면 어떻게 다루어야 하는지 감이 잡히실 겁니다.
👉 개발자든 아니든, 지금이 시작할 타이밍입니다!
https://youtu.be/fm66HVDpt7Y?si=JEdi5k_UBdviiYp1
























'Catchup AI' 카테고리의 다른 글
| (미스창) 무료 AI 직원 고용해서 회사 홈피 제작 출판까지 - 초보 Web Designer와 Cloud Engineer 는 이렇게 대체 할 수 있겠네요. (0) | 2025.05.08 |
|---|---|
| Reflexion 논문 설명 - AI 도 사람처럼 자기 성찰을 통해 성장합니다. 이해하기 쉬운 논문이네요. (0) | 2025.05.04 |
| 재미로 하는 Vibe Coding - 참여하셔서 기능을 개선해 주세요. 기여자 명단에 추가 됩니다. (0) | 2025.05.03 |
| Vibe Coding 새로운 Open Project 를 제안합니다. 코딩 경험 없어도 참여해서 AI 번역 앱을 같이 만들어 봐요 (0) | 2025.04.26 |
| 재미로 하는 Vibe Coding -AI 통역 앱 개발 강좌 : 코딩 몰라도 따라만 하세요 (0) | 2025.04.24 |
| Vibe Coding - 이제 앱 개발 직접 하세요. AI 가 도와 드립니다. (모두 무료) (0) | 2025.04.14 |
| LLMCompiler 3 : LangSmith 를 활용해 소스코드 쉽게 분석하기. ft. 프롬프트 작성하지 말고 가져다 쓰세요 (0) | 2025.04.11 |
| AI 시대 코딩 배워야 합니다. 왜 그런지 직접 보여 드립니다. (0) | 2025.04.05 |
| Seattle 지역 AI Startup 다 모였다 - Seattle Startup Summit 2025 (1) | 2025.03.29 |
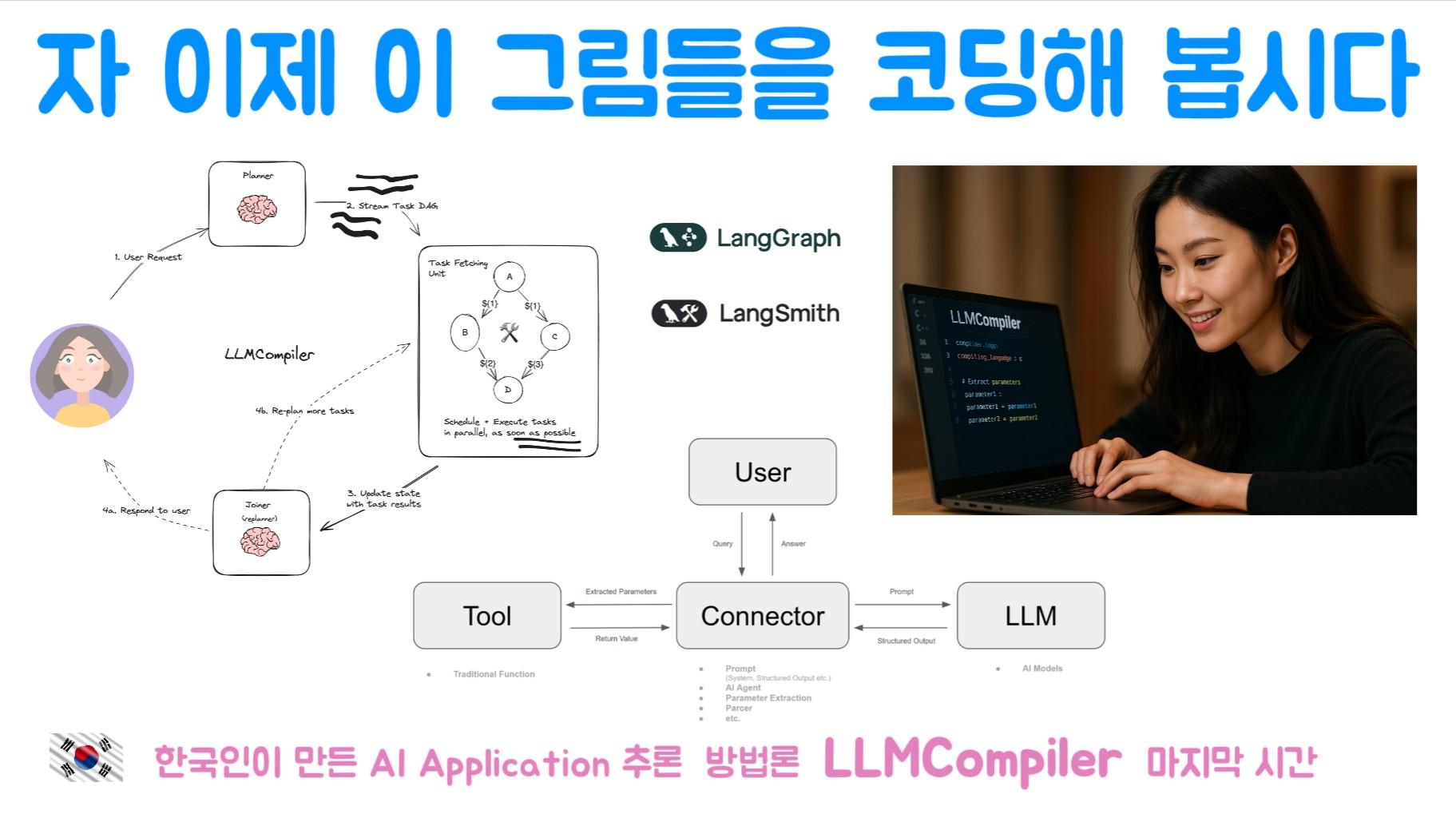
| 한국인이 만든 추론 방법론 - LLMCompiler, 역시 '싸게, 빨리빨리, 정확하게' AI Agent 만들 (0) | 2025.03.27 |